Создание записей с фронта. Эпизод #1. Разворачивание проекта
Небольшой миникурс по созданию записей с фронта с помщью Ajax и REST API
Инструменты
Для правки кода требуется использовать редакторы кода. Так как в них есть подсветка кода и очень удобно вносить правки или писать код с нуля.
В видео весь код правится через PhpStorm это не просто редактор, а целая система. Очень крутая, но платная. Хотя можно скачать или триальную версию, или пользоваться бетой совершенно бесплатно.
к содержаниюБесплатные редакторы
Пользоваться можно любым, главное, чтобы удобно было. Рекомендую VS Code — при правильной настройке будет не хуже PhpStorm
к содержаниюПлагины для PhpStorm
В PhpStorm куча плагинов, можно подобрать на любой вкус и цвет.
Использую такие
Atom File Icons IDEA— иконки к файламCodeGlance— встраивает миникарту кода, похожую на найденную в Sublime, в панель редактора. Работает как со светлыми, так и с темными темами, используя ваши собственные цвета для подсветки синтаксиса.Ideolog— интерактивный просмотрщик файлов .logRainbow Brackets— подсветка скобокKey-Promoter-X— поможет вам выучить основные сочетания клавиш во время работы. Когда вы используете мышь на кнопке внутри IDE, Key Promoter X показывает вам сочетание клавиш, которое вы должны были использовать вместо этого.MarkupToSCSS— добавляет возможность генерировать SCSS из выбранной разметки. Поддерживает PHP, JSX, AngularJS и HTMLMaterial Theme UI— плагин для, который изменяет первоначальный вид на внешний вид и дизайн программы.
Шорткоды (Live Template) для быстрой разрботки
Такие шорткоды позволяют довольно быстро писать код. Мой набор можно скачать на GitHub
Локальный сервер
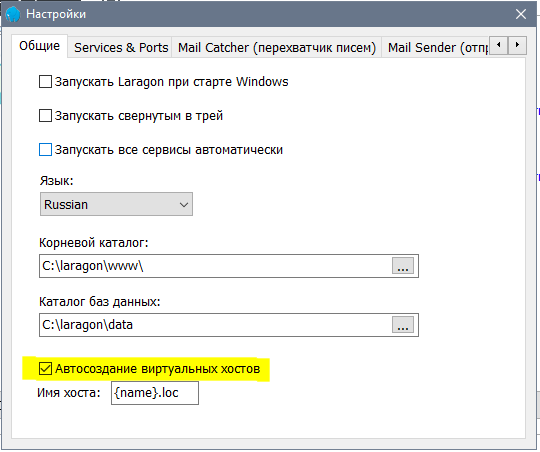
Можно использовать любой. Мне очень нравиться Laragon. Просто устанавливается, быстро настраивается, удобно управляется. Главное не забудьте включить автоматическую генерацию хостов.

Проект Art Frontend Create Posts
Цель
Научиться управлять данными с фронта, правильно использовать Ajax-запросы.
Задача
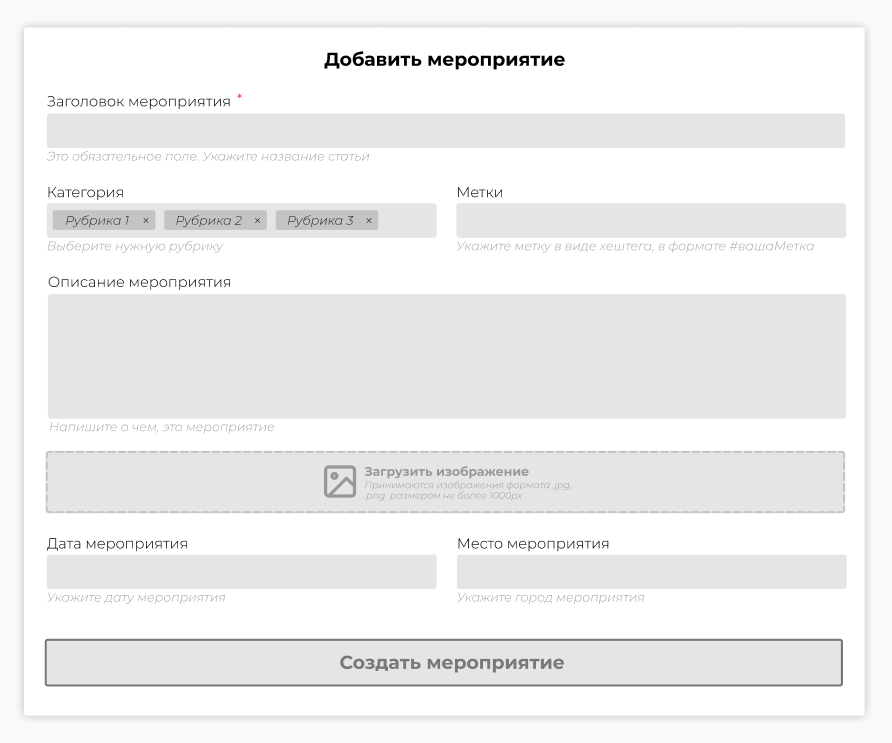
Написать плагин, который будет выводить форму для добавления новых мероприятий с фронта для любого пользователя.
Пользователь должен иметь возможность заполнить
- Заголовок мероприятия
- Описание мероприятия
- Указать несколько категорий
- Указать метки (хештеги) мероприятия
- Загрузить изображение мероприятия
- Указать дату и место мероприятия

Предусмотреть:
- вывод формы через шорткод
- создание полей в форме различных типов
- валидация полей формы
- вывод сообщений при отправке формы
- минимальную антиспам фильтрацию
Подготовка окружения
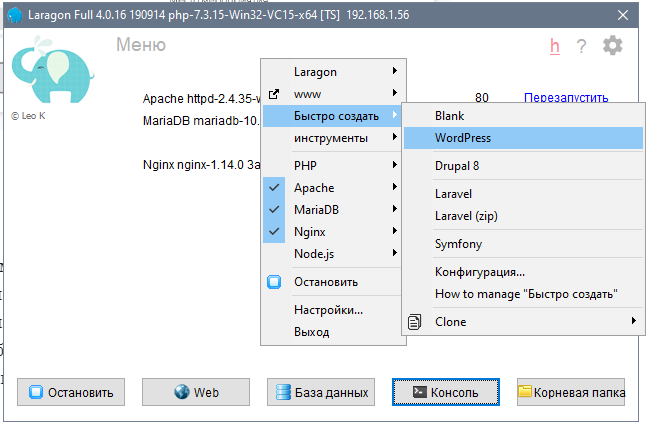
Создаем новый сайт на локальном сервере.

Далее переходим по ссылке которую выдал Laragon и проводим установку WordPress.
Подготовка сайта на WP и команды WP CLI
Для базовой подготовки сайта очень удобно использовать WP CLI
Итак, обновим ядро
wp core update --locale=ru_RUУдалим не нужные плагины
wp plugin uninstall hello akismetДобавим нужные
wp plugin install cyr2lat query-monitor --activateАктивируем нужную тему
wp theme activate twentytwentyУдалим не нужные темы
wp theme delete twentyfifteen twentysixteen twentyseventeen twentynineteenВключим дебаг
wp config set WP_DEBUG true --raw && wp config set WP_DEBUG_LOG true --raw && wp config set WP_DEBUG_DISPLAY false --raw && wp config set SCRIPT_DEBUG true --rawНа этом подготовка сайта завершена. Теперь осталось открыть проект в PhpStorm, включить поддержку WP и начинать писать плагин
к содержаниюПлагин. Начало
В папке plugins создаем раздел нашего плагина. Плагин называется Art Frontend Create Posts, так же называется и папка плагина. Далее создаем нужные подпапки и файлы
Файловая структура будет примерно такая
- art-frontend-create-posts/
-
assets/
- afcp-style.css
- afcp-script.js
-
includes/
- class-afcp-core.php
- class-afcp-shortcode.php
- art-frontend-create-posts.php
Осталось добавить в основной файл плагина описание и на этом эпизод закончен
к содержаниюЗаключение
Это вводная часть. Настроили и подготовили окружение. Дальше будем писать код.
Удачи! Вопросы, предложения пишите в комментариях, и не забудьте расшарить эту статью в соцсетях! Вам это ничего не стоит, а меня будет мотивировать)