
Статью пишу для себя, как записульку, чтобы не забыть алгоритм разворачивания локального сайта используя Laragon и WP CLI.
- Laragon — супер удобный локальный сервер;
- WP CLI — терминал для WordPress
Алгоритм следующий:
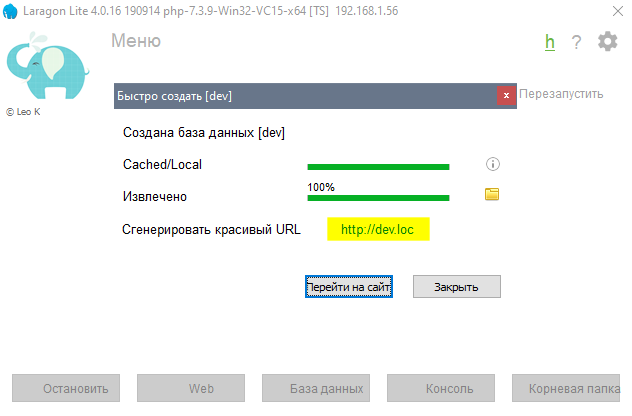
Первое. Создание локального сайта
Создаем локальный сайт на WP. Установка классическая пятиминутка

Далее переходим по ссылке и проводим установку

Сайт готов. Теперь настроим его
к содержаниюВторое. Тема и плагины
Теперь будем использовать WP СLI. Открываем терминал и переходим в папку нашего сайта.
Установим тему Storefront и набор плагинов, в том числе и WooCommerce. Одной строкой
wp theme install storefront --activate && wp plugin install art-woocommerce-order-one-click classic-editor contact-form-7 cyr2lat kama-thumbnail kama-spamblock query-monitor woocommerce --activateВ строке собраны сразу две команды:
Установить и активировать тему.
wp theme install storefront --activateУстановить и активировать плагины.
wp plugin install art-woocommerce-order-one-click classic-editor contact-form-7 cyr2lat kama-thumbnail kama-spamblock query-monitor woocommerce --activateТретье. Демо изображения
Теперь загрузим демо изображения. Одной строкой.
curl -O https://api.wpruse.ru/dummy-data/demo-all-media.xml | wp plugin install wordpress-importer --activate && wp import demo-all-media.xml --authors=skip && del demo-all-media.xmlВ строке собраны несколько команд:
Загружаем файл с данными в корень сайта
curl -O https://api.wpruse.ru/dummy-data/demo-all-media.xmlУстанавливаем и активируем плагин WordPress importer
wp plugin install wordpress-importer --activateИмпортируем данные
wp import demo-all-media.xml --authors=skipУдаляем не нужный файл (Windows)
del demo-all-media.xmlЧетвертое. Демо данные и настройки плагинов
Загружаем демо данные демо данные записей, товаров и настроек плагинов. Для этого использую свой дамп базы данных.
Одной строкой:
wp db reset --yes && curl -O https://api.wpruse.ru/dummy-data/demo-db.sql && wp db import demo-db.sql && wp search-replace demo.wpruse.ru devdev.loc && del demo-db.sql && wp user update demo --user_pass="demo"Раздельно по командам:
Сбрасываем базу
wp db reset --yesЗагружаем дамп базы
curl -O https://api.wpruse.ru/dummy-data/demo-db.sqlИмпортируем данные
wp db import demo-db.sqlИщем и заменяем данные в базе (поиск и замена домена, так как ВП пишет абсолютные ссылки в базу)
Внимание! Вторым параметром указываем на что менять, то есть название вашего домена!
wp search-replace demo.wpruse.ru dev.locУдаляем файл дампа из корня сайта
del demo-db.sqlОбновляем пароль юзера (в дампе ник юзера — demo)
wp user update demo --user_pass="demo"Скачать отдельные файлы с демоданными записей и товаров.
к содержаниюПятое. Удаляем лишние данные
wp plugin uninstall hello akismet && wp plugin deactivate wordpress-importer && wp plugin delete wordpress-importer && wp theme delete twentyfifteen twentysixteen twentyseventeen twentynineteen twentytwentyШестое. Обновляем ядро и переводы
Laragon устанавливает старую версию WP. Обновим ее.
wp core update --locale=ru_RUСедьмое. Включаем режим дебага
Если сайт разворачивается под разработку, но не лишним будет включить режим дебага, чтобы видеть все ошибки и предупреждения.
Установим нужные константы
wp config set WP_DEBUG true --raw && wp config set WP_DEBUG_LOG true --raw && wp config set WP_DEBUG_DISPLAY false --raw && wp config set SCRIPT_DEBUG true --raw && wp config set WC_LOG_HANDLER WC_Log_Handler_DBЗаключение
Вот и все. Шагов много, но реально все это, с импортом картинок, занимает минут десять. В итоге получаем готовый под разработку сайт. Остается только открыть IDE, добавить туда проект и погнали кодить…
Всем удачи!