Ajax пагинация с сохранением ссылок
Есть 2 вида Ajax пагинации: с сохранением ссылок и без сохранения. В этой статье расскажу как сделать первый вариант. Решение по второму варианту смотрите у Миши Рудастых. Для любителей поковыряться в коде, в той же статье есть решение по бесконечному скроллу.
Теперь к делу. Итак Ajax пагинация с сохранением — ссылок (решение не мое, я его из премиум темы вытащил). Про разницу в видах и установку, смотрим в видео
Шаг 1. Подключаем функцию
Для начала следует в файл function.php добавить такую функцию
add_action( 'wp_footer', 'artabr_lm_footer_scripts' );
function artabr_lm_footer_scripts() {
wp_enqueue_script( 'artabr_lm_ajax', get_template_directory_uri() . '/js/ajax.js', true );
wp_enqueue_script( 'historyjs', get_template_directory_uri() . '/js/history.js', true );
// Add parameters for the JS
global $wp_query;
$max = $wp_query->max_num_pages;
$paged = ( get_query_var( 'paged' ) > 1 ) ? get_query_var( 'paged' ) : 1;
wp_localize_script(
'artabr_lm_ajax',
'mts_ajax_loadposts',
array(
'startPage' => $paged,
'maxPages' => $max,
'nextLink' => next_posts( $max, false ),
'i18n_loadmore' => __( ' Показать еще...', 'mythemeshop' ),
'i18n_nomore' => __( ' Больше нет', 'mythemeshop' ),
'i18n_loading' => __( ' Загрузка...', 'mythemeshop' ),
)
);
}Надписи можете поменять на свои, если есть желание…
к содержаниюШаг 2. Устанавливаем привязку для ajax пагинации
Если у вас используется не штатная функция вордпресс по выводу постраничной навигации такого вида the_posts_pagination();, то можно использовать такую конструкцию
<div class="pagination">
<ul>
<li class="nav-previous"><?php next_posts_link( '← ' . 'Предыдущие' ); ?></li>
<li class="nav-next"><?php previous_posts_link( 'Следующие' . ' →' ); ?></li>
</ul>
</div>Ее располагаем в нужных файлах: index.php, archive.php и тд. Одним словом все файлы, где выводит лента записей.
к содержаниюШаг 3. Загружаем нужные файлы
Для правильной работы, требуется загрузить в файлы темы 2 js-плагина. Итак, скачиваем архив с файлами
Распаковываем архив и файлы ajax.js, history.js заливаем в файлы тему в папку js
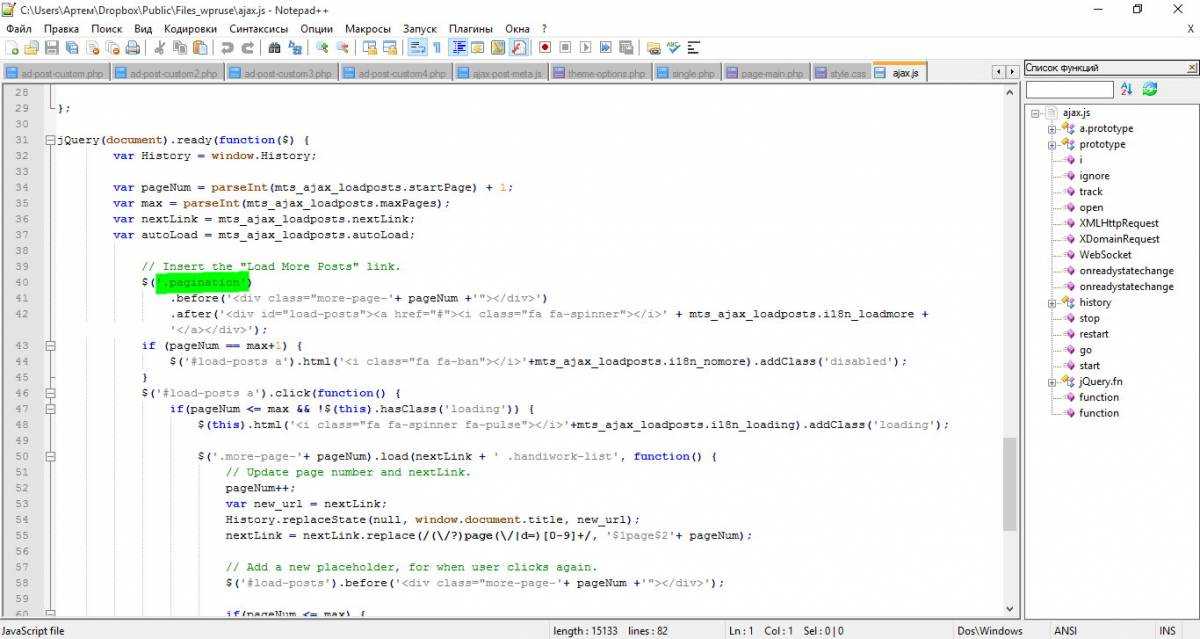
к содержаниюШаг 4. Настраиваем файл ajax.js
Полный разбор файла ajax.js смотрим в видео. Есть пара важных моментов.
Первый момент
Для вашей темы требуется обязательно указать селектор, который отвечает за ссылки постраничной навигации. Чаще всего используется класс pagination, но вы можете использовать свой, главное не забудьте его указать.
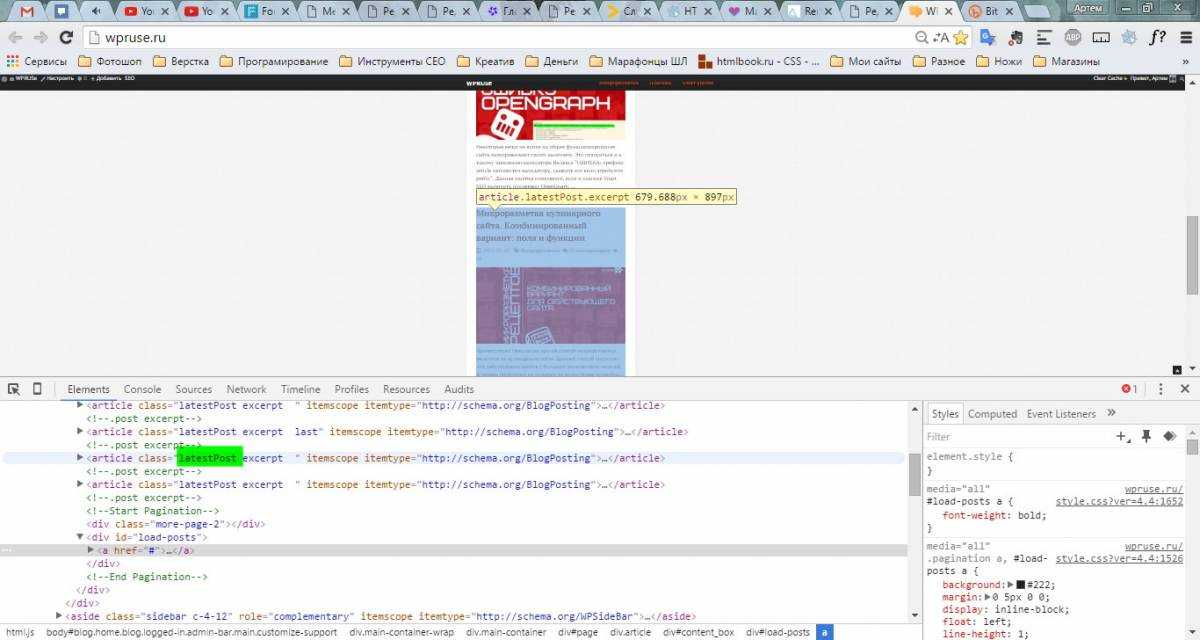
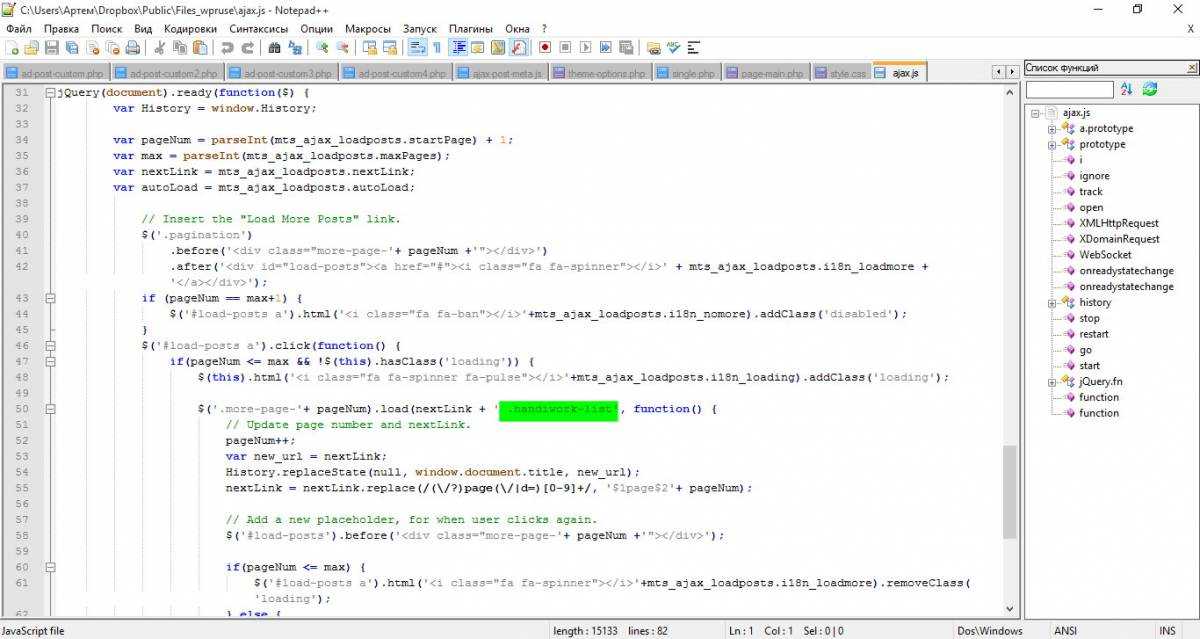
Второй момент
Необходимо указать селектор отдельной записи в ленте записей. Как правило, записи в ленте формируются через тег article. На данном сайте это выглядит так
Берете класс, который встречается во всех тегах article и указываете в файле ajax.js
При правильном подключении все должно работать и вам останется только кнопку стилями разукрасить)
Вопросы пишем в комментариях. Всем удачи!
Ваш, Артем.