
В данной статье приводится подробное описание моего плагина для включения режима каталога и не только. Плагин называется Art WooCommerce Order One Click не совсем корректное название, но уже так назвал. Давайте подробно расскажу про настройки и как работает сие мое творение.
- Как это работает?
- Режим каталога
- Режим кнопки Купить
- Режим работы с запасами
- Специальный режим
- Создание заказов
- Как использовать?
- Шаг первый. Создание и настройка форм в Contact Form 7
- Шаг второй. Настройка функционала кнопки
- Шаг третий. Триггеры и отслеживание целей
- Часто задаваемые вопросы
- Как изменить внешний вид кнопки?
- Как вывести кнопку на каталоге?
- Как добавить текст во всплывающем окне?
- Как добавить поля адреса в заказ?
- Проблемы с Recapcha
- Как сделать разные формы при мультиязычности?
- Как добавить классы в кнопку?
- Как изменить размер всплывающего окна или стили?
- Как добавил произвольный атрибут к кнопке?
- Как присвоить нужный статус заказу при отправке письма?
- Как присвоить нужный способ оплаты «Оплата при доставке»?
- Как отключить стили и скрипты на главной странице?
- Как заменить тег H2 в заголовке всплывающего окна?
- Как добавить подпись к заголовку во всплывающем окне?
- Как заблокировать кнопку Отправить при отправке письма?
- Как сделать редирект на страницу Спасибо заказа?
- Задать вопрос
- Поддержать плагин
- Скачать плагин
- Изменения
- Выводы
Внимание! Плагин добавлен в репозиторий WordPress. Обновить плагин можно стандартным способом через панель управления.
Как это работает?
Плагин работает только в связке с плагинами WooCommerce и Contact Form 7. В плагине предусмотрены проверки на наличие этих плагинов, если их нет, то и плагин Art WooCommerce Order One Click (AWOOC) не запуститься.
При удалении плагина, все значения настроек будут удалены. Как и положено по правилам хорошего тона.
В плагине предусмотрено три режима работы:
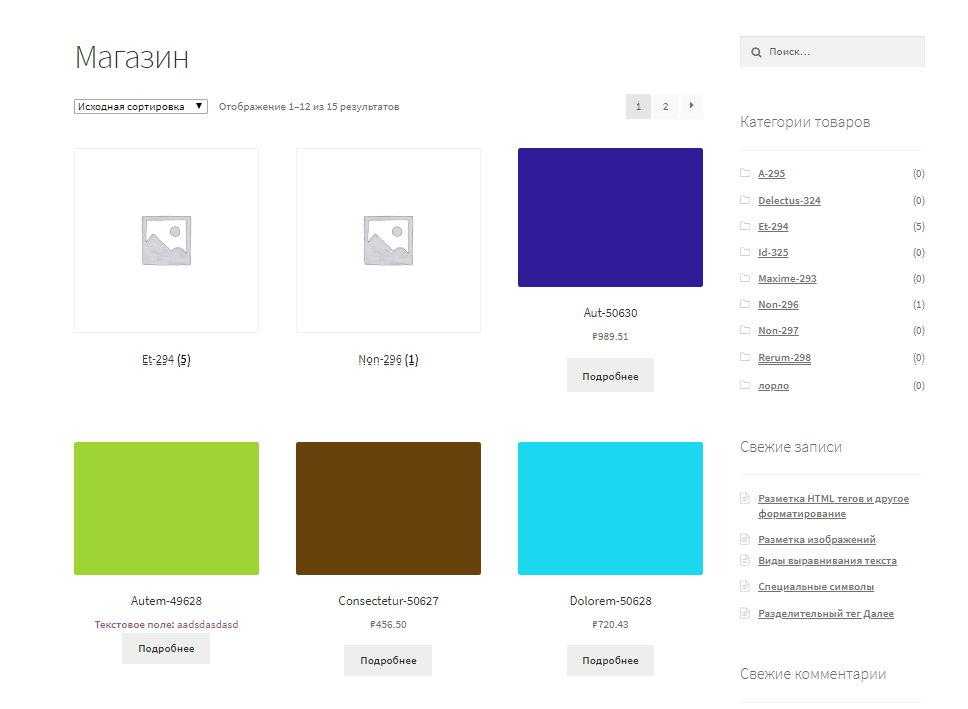
к содержаниюРежим каталога
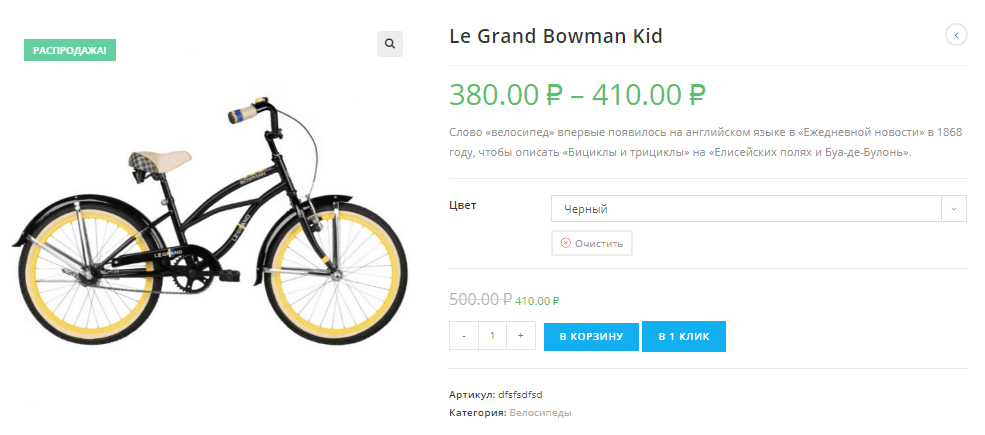
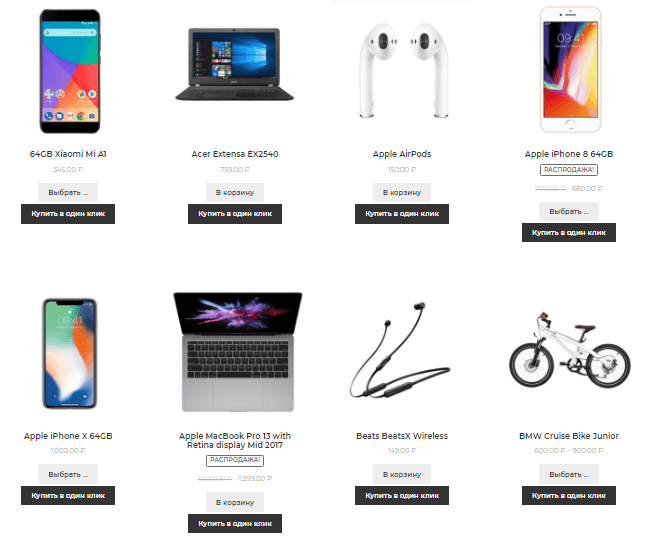
В данном режиме на страницах рубрик и самого магазина отключены кнопки «Добавить в корзину». На странице товара кнопка «Добавить в корзину» скрыта через стили и появляется кнопка «Заказать»


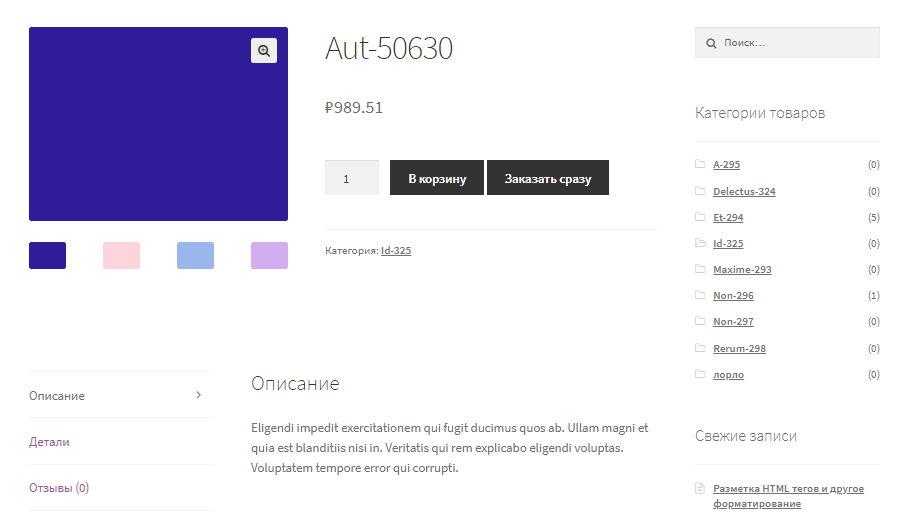
Режим кнопки Купить
В данном режиме кнопка «Добавить в корзину» работает в штатном режиме, то есть товары можно добавить в корзину. Ну и на архивах тоже все штатно.

Не совсем понял, зачем нужен такой режим, но подписчики попросили — сделал. Может быть в каких-то случаях он и нужен.
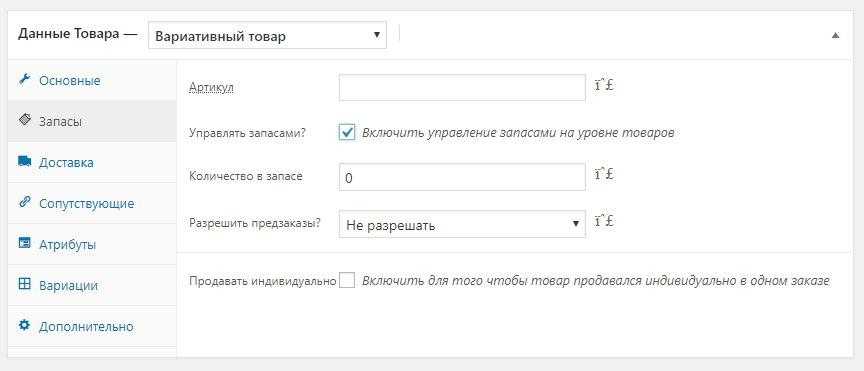
к содержаниюРежим работы с запасами
Специальный режим работы. Кнопка Заказать с всплывающим окном появляется только при управлении запасами. Причем только на тех товарах, где нулевые остатки.
Тут надо уточнить, в WooCommerce есть три статуса:
- В наличии (in stock)
- Нет в наличии (out of stock)
- В невыполненом заказе (on backorder)
Причем, эти статусы по разному работают, в зависимости включено управление запасами на уровне товара или нет.

Если включено управление на уровне товара, то в общей таблице будут показываться и количество товаров, если нет, то просто статусы.
Возвращаясь к плагину. В режиме работы с запасами кнопка Заказать появиться автоматически, если:
- не указана цена товара
- статус запасов В невыполненом заказе
- статус запасов Нет в наличии, включено управление запасами на уровне товара и разрешены предзаказы
В остальных случаях кнопка Заказать не появиться в этом режиме
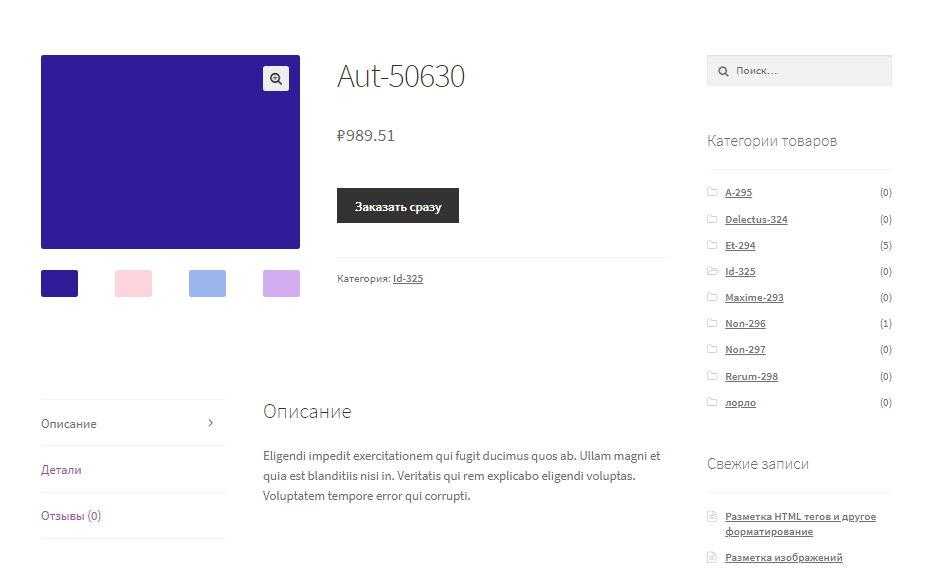
к содержаниюСпециальный режим
С версии 2.2.0 введен новый режим работы плагина. Называется «Специальный режим». Для с простых и вариативных товаров.
Работает так же, как режим кнопки Купить (штатный режим). Но если в товаре нет цены или товара нет в наличии, то кнопка Купить скрывается, а кнопка Заказать остается.

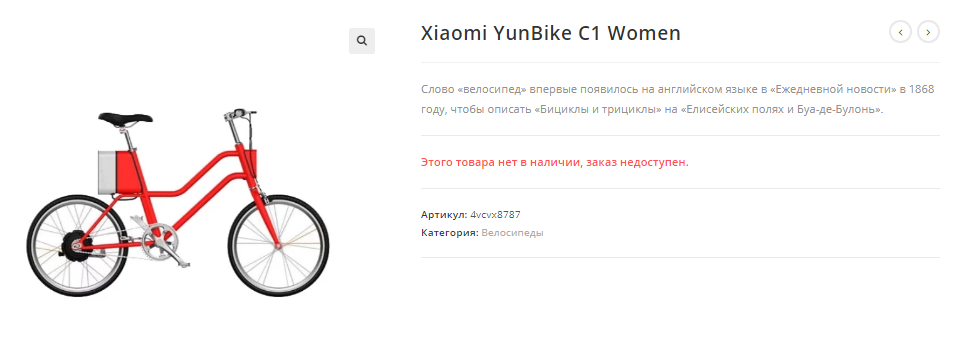
Штатный режим. У вариативного товара нет цены

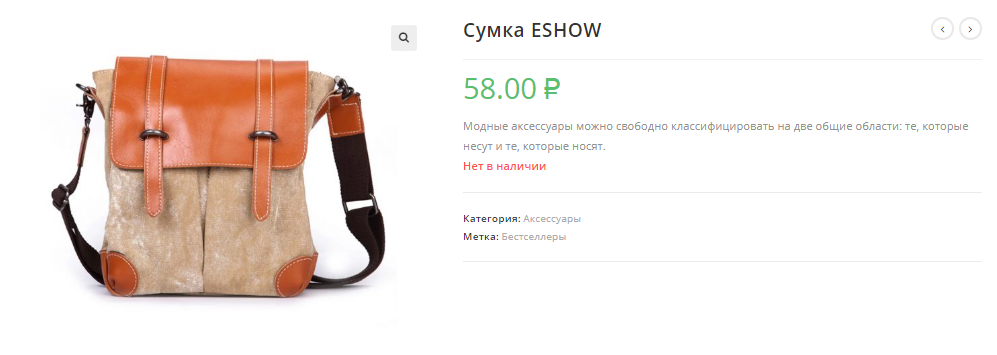
Штатный режим. Простого товара нет в наличии

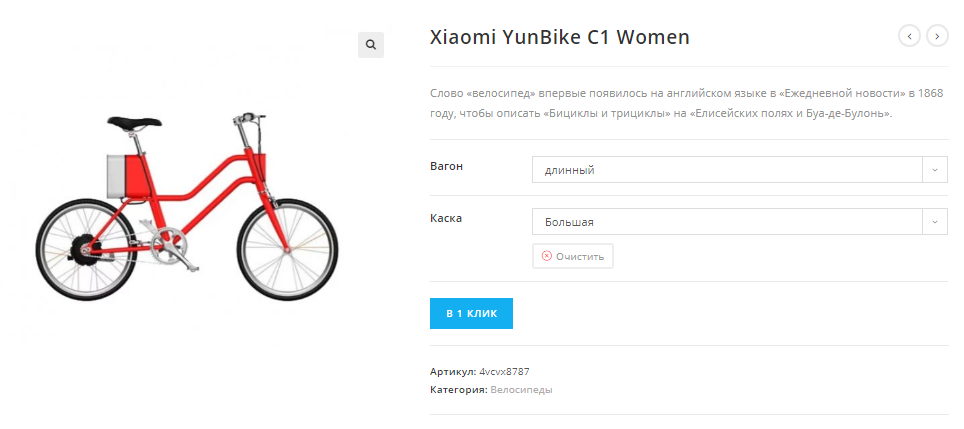
Специальный режим. У вариативного товара нет цены

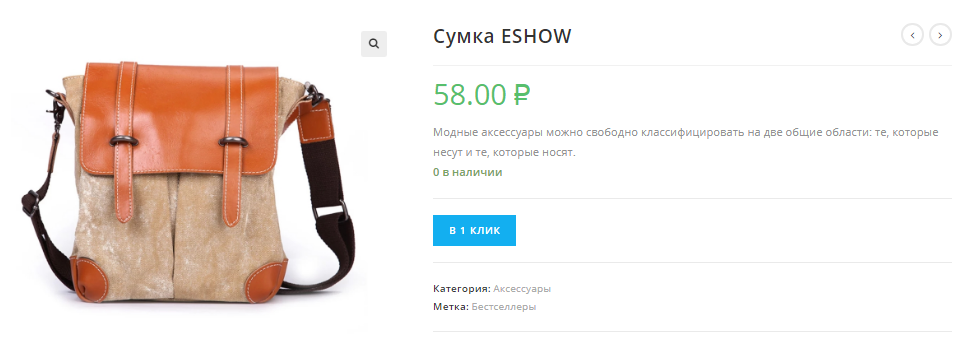
Специальный режим. Простого товара нет в наличии
Дополнительная опция в настройках «Специальная надпись» — это специальное поле для изменения надписи на кнопке при работе в Специальном режиме. Если поле оставить пустым то будет выводится значение из настройки Надпись на кнопке.

Специальный режим. У вариативного товара нет цены. Надпись на кнопке изменена

Специальный режим. Вариативный товар с ценой и наличием. Другая надпись на кнопке
Создание заказов
В плагине реализован функционал создания заказов при отправке письма. Но для корректной работы требуется правильна настройка форм в плагине Contact Form 7.
Требуется в форме письма для полей указывать правильные имена полей о чем читайте ниже.
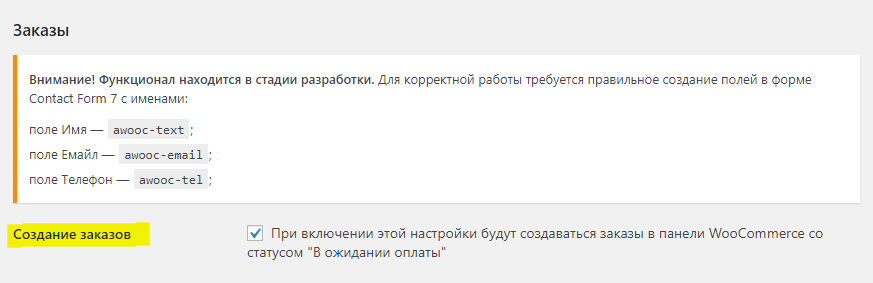
Так же новые заказы будут создаваться только если включена нужная опция

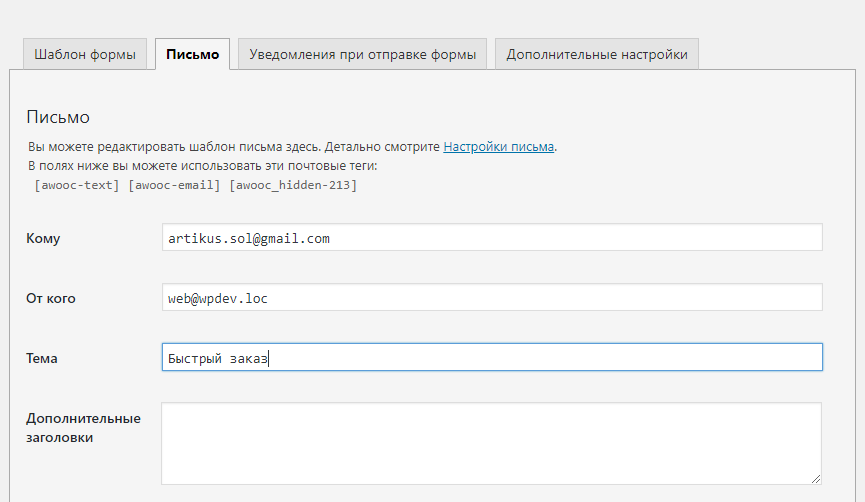
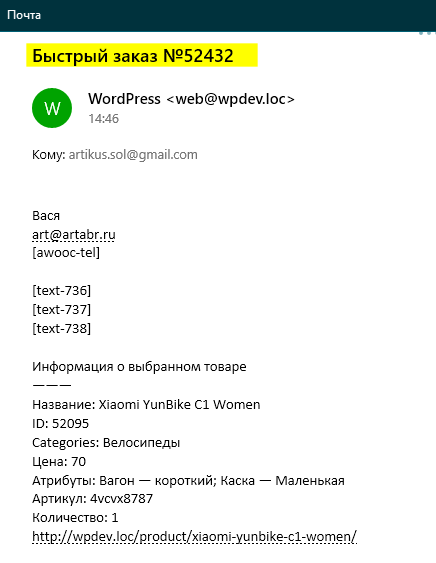
С версии 2.2.6 появилась новая опция. Изменение темы письма. При включении опции к теме письма будет добавляться номер заказа. Сама тема письма указывается при настройке формы.

При включении опции Изменение темы, добавляется номер заказа.

Как использовать?
После установки и активации плагина, требуется проделать следующие шаги.
Шаг первый. Создание и настройка форм в Contact Form 7
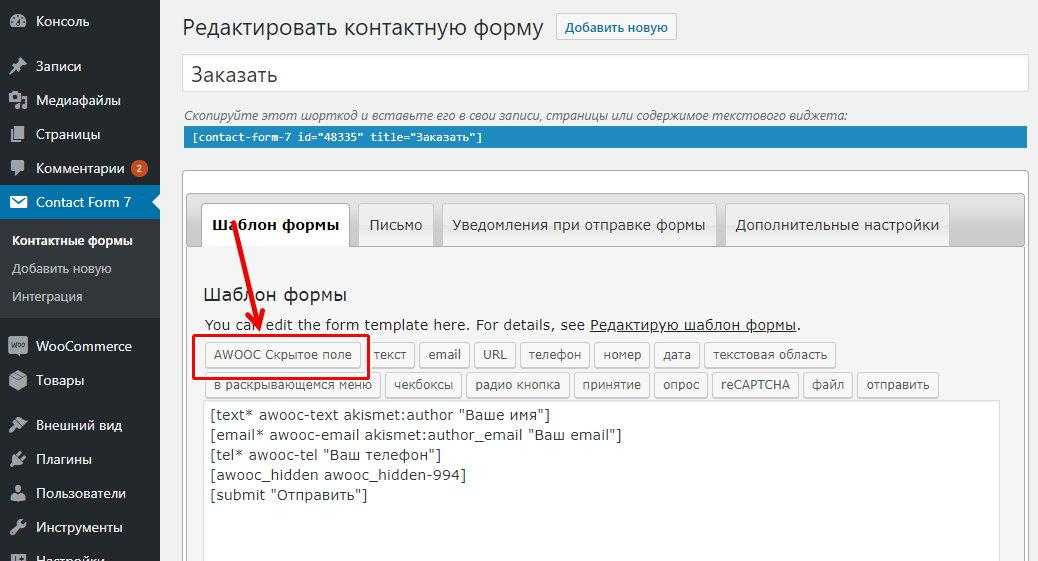
Создание формы стандартное, а вот настройка нет. После установки плагина AWOOC в настройках форм появиться дополнительная кнопка

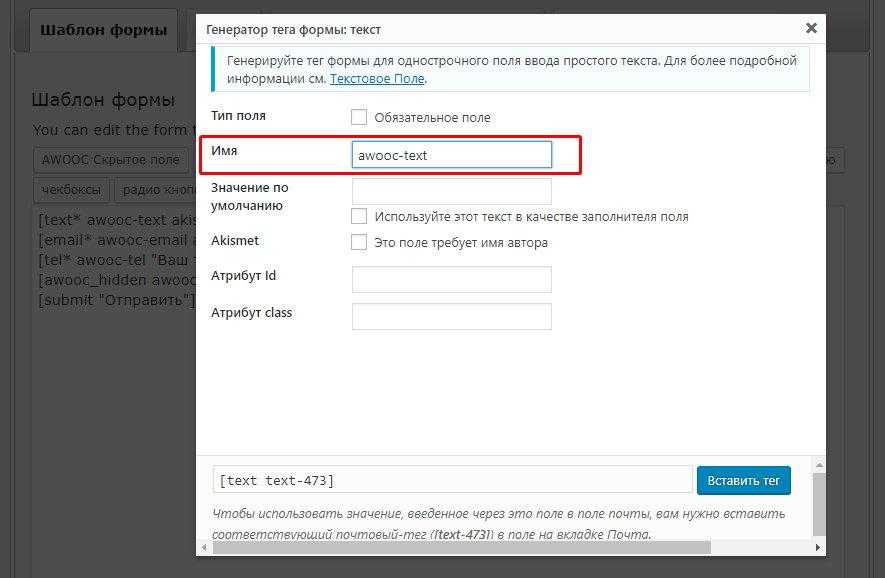
С помощью этой кнопки вставляем скрытое поле.
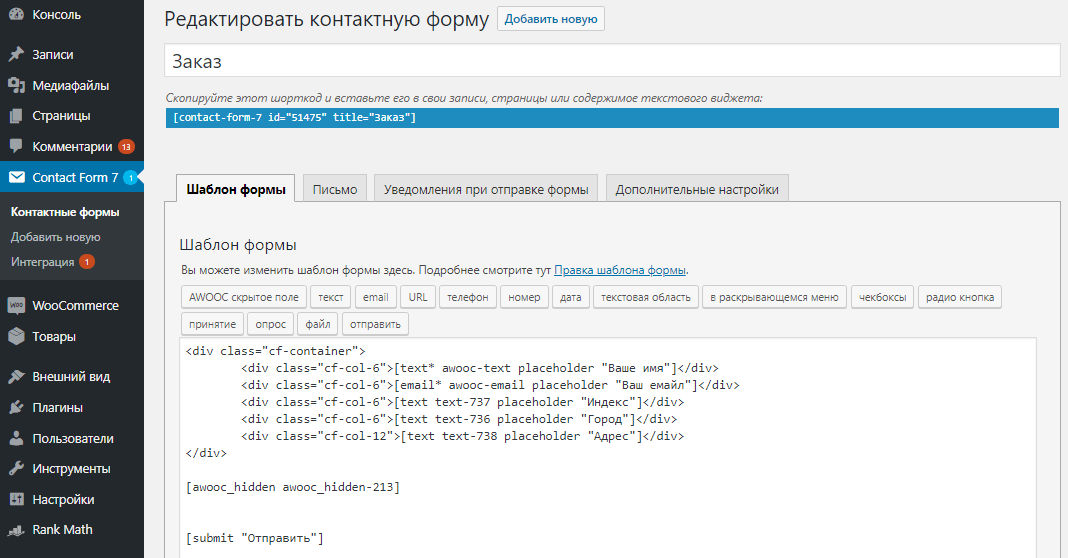
Далее стандартным образом добавляем нужные поля, например мы хотим от пользователя получать: имя, email и телефон.

Для правильной работы создания заказов, очень важно чтобы имена полей были только такими
- поле текст «Ваше имя» — awooc-text
- поле email «Ваш email» — awooc-email
- поле телефон «Ваш телефон» — awooc-tel
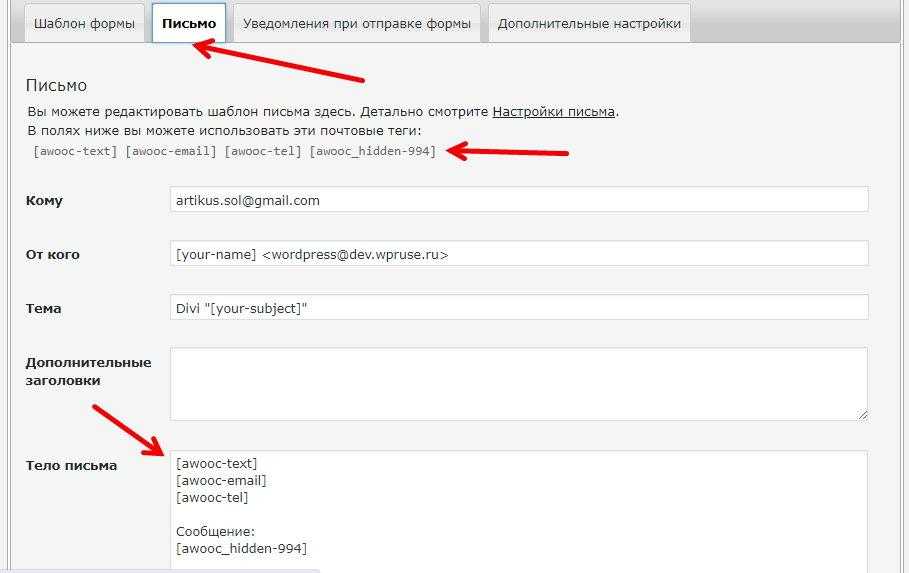
Вот и все, теперь добавляем наши поля в форму письма

На этом настройку формы можно закончить
к содержаниюШаг второй. Настройка функционала кнопки
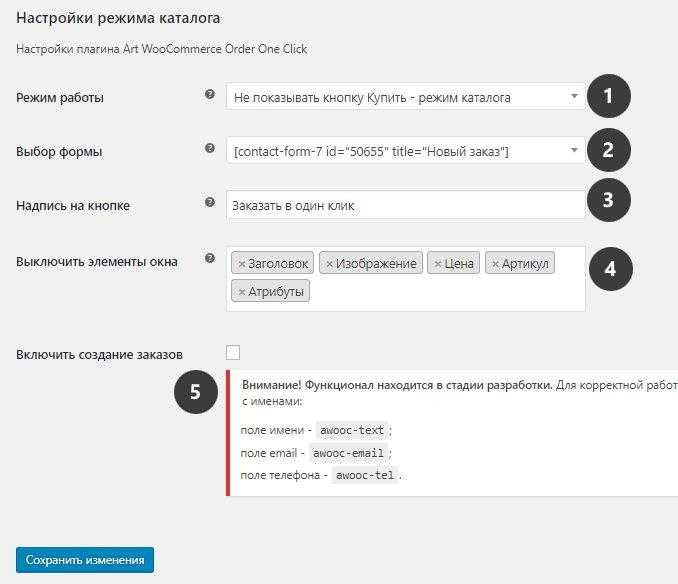
Настройки плагина находятся по адресу WooCommerce → Настройки → вкладка Основные. Выбираем нужный режим работы и если нужно меняем надпись на кнопке.
Обновление. Начиная с версии 1.8.0 настройки находятся в отдельной вкладке по адресу WooCommerce → Настройки → вкладка «Заказ в один клик»

Все настройки остались без изменений кроме настройки создания заказов. При соответствующей настройки заказы создаются со статусом "В ожидании оплаты"
- Выбор режима работы. Подробно про режимы смотри выше. По умолчанию работает режим каталога и кнопка «Купить» скрыта
- Выбор формы. Выбирается нужная форма. По умолчанию добавляется самая новая форма
- Надпись на кнопке. Можно поменять надпись на собственную. По умолчанию написано «Заказать»
- Выключить элементы окна. Можно выключить не нужные элементы всплывающего окна. Например, не нужно показывать артикул, просто убираете элемент «Артикул» из списка и всё. По умолчанию все элементы включены.
- Включить создание заказов. Данная опция включает создание заказов в WooCommerce. По умолчанию настройка выключена
Шаг третий. Триггеры и отслеживание целей
С версии 2.3.5 в плагине появились триггеры, через которые можно отслеживать события и подвешивать цели для Метрики и Аналитики.
awooc_popup_open_trigger— срабатывает при открытии всплывающего окна с формой, передает данные от выбранном товаре;awooc_mail_sent_trigger— срабатывает при успешной отправке формы, передает данные о товаре отдельным объектомselectedProduct;awooc_popup_close_trigger— срабатывает при закрытии всплывающего окна.
Объект selectedProduct передает основные данные о выбранном товаре. Эти данные можно передавать в электронную коммерцию, при необходимости.
selectedProduct = {
productId: '88', // ID товара
productName: 'Beats BeatsX Wireless', // Название товара
productSku: 'Н/Д', // Артикул товара
productQty: '1', // Количество товара
productPrice: '149', // Цена товара
productCat: 'Наушники',// Категория товара
productAttr: '', // Атрибуты товара (срабатывает только на вариативных товарах)
};Примеры подключения целей
Отправка цели при открытии окна
<script>
jQuery( document ).ready( function( $ ) {
/**
* awooc_popup_open_trigger
* Триггер при открытии окна
*
* @param event событие
*/
$( document.body ).on( 'awooc_popup_open_trigger', function( event, data ) {
gtag('event', <action>, {
'event_category': <category>,
'event_label': <label>,
'value': <value>
});
ym( XXXXXX, 'reachGoal', 'TARGET' );
} );
} );
</script>Отправка цели при закрытии окна
<script>
jQuery( document ).ready( function( $ ) {
/**
* awooc_popup_close_trigger
* Триггер при закрытии окна
*
* @param event событие
*/
$( document.body ).on( 'awooc_popup_close_trigger', function( event ) {
gtag('event', <action>, {
'event_category': <category>,
'event_label': <label>,
'value': <value>
});
ym( XXXXXX, 'reachGoal', 'TARGET', data.selectedProduct );
} );
} );
</script>Отправка цели при успешной отправке формы
<script>
jQuery( document ).ready( function( $ ) {
/**
* awooc_mail_sent_trigger
* Триггер при успешной отправке формы
*
* @param event событие
*/
$( document.body ).on( 'awooc_mail_sent_trigger', function( event, data, detail ) {
gtag('event', <action>, {
'event_category': <category>,
'event_label': <label>,
'value': <value>
});
ym( XXXXXX, 'reachGoal', 'TARGET', data.selectedProduct );
} );
} );
</script>Пример отправки данных в электронную коммерцию Яндекс Метрики
<script>
jQuery( document ).ready( function( $ ) {
/**
* awooc_mail_sent_trigger
* Триггер при успешной отправке формы
*
* @param event событие
*/
$( document.body ).on( 'awooc_mail_sent_trigger', function( event,data, detail ) {
window.dataLayer.push({
"ecommerce": {
"purchase": {
"actionField": {
"id" : "TR123",// Идентификатор действия
"goal_id":64772308 //идентификатор цели
},
"products": [
{
"id": data.selectedProduct.productId,// ID товара
"name": data.selectedProduct.productName,// Название товара
"price":data.selectedProduct.productPrice,// Цена товара
"quantity":data.selectedProduct.productQty,// Количество товара
"category": data.selectedProduct.productCat,// Категория товара
"variant":data.selectedProduct.productAttr// Аттрибуты товара
},
]
}
}
});
} );
} );
</script>Пример отправки данных в электронную коммерцию Google Analitics
<script>
jQuery( document ).ready( function( $ ) {
/**
* awooc_mail_sent_trigger
* Триггер при успешной отправке формы
*
* @param event событие
*/
$( document.body ).on( 'awooc_mail_sent_trigger', function( event, data, detail ) {
gtag( 'event', 'purchase', {
'currency': 'RUB',
'items': [
{
'id': data.selectedProduct.productId,
'name': data.selectedProduct.productName,
'price': data.selectedProduct.productPrice,
'quantity': data.selectedProduct.productQty,
'category': data.selectedProduct.productCat,
'variant': data.selectedProduct.productAttr,
},
],
} );
} );
} );
</script>Часто задаваемые вопросы
Как изменить внешний вид кнопки?
На некоторых темах кнопка Заказать можно слипаться с кнопкой Купить. Или требуется изменить цвет или форму. Для этого используют CSS.
.woocommerce a.awooc-custom-order.button.alt{
background: #000;
margin-left:10px;
}Добавлять код CSS рекомендую через Кастомайзер (Внешний вид → Настроить → Дополнительные стили) или в файл style.css дочерней темы (дочернюю тему удобно создавать через плагин Generate Child Theme)
Как вывести кнопку на каталоге?

Генерация html кнопки реализована через функцию awooc_html_custom_add_to_cart();
Чтобы вывести кнопку на странице магазина или категории, достаточно использовать хук
После кнопки Купить
add_filter( 'woocommerce_after_shop_loop_item', 'awooc_html_custom_add_to_cart', 15 );Перед кнопкой Купить
add_filter( 'woocommerce_after_shop_loop_item', 'awooc_html_custom_add_to_cart', 5 );Как добавить текст во всплывающем окне?
В окне есть 4 хука, на которые можно подцеплять что угодно. Сделано по аналогии с самим WooCommerce:
awooc_popup_before_column— после заголовкаawooc_popup_after_column— после всего содержимогоawooc_popup_column_left— левая колонкаawooc_popup_column_right— правая колонка
Выведем произвольный текст после содержимого
add_action( 'awooc_popup_after_column', 'awooc_text_filed' );
function awooc_text_filed() {
?>
Здесь будет какой-то нужный текст для вывода после содержимого в окне
<?php
}Выведем произвольный текст после заголовка и после всего содержимого
add_action( 'awooc_popup_before_column', 'awooc_text_filed', 15 );
add_action( 'awooc_popup_after_column', 'awooc_text_filed' );
function awooc_text_filed() {
?>
Здесь будет какой-то нужный текст для вывода после содержимого в окне
<?php
}Как добавить поля адреса в заказ?
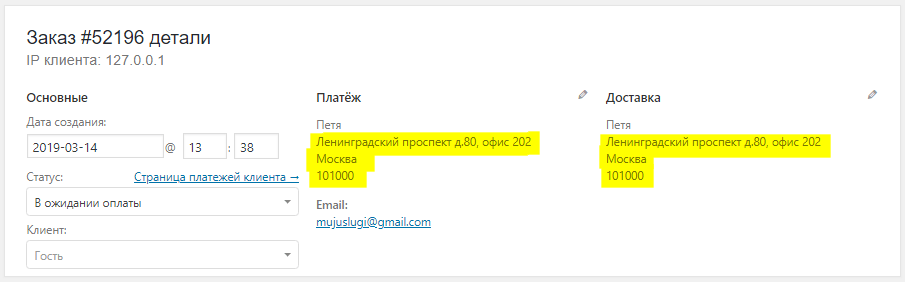
Когда требуется добавить в заказ значения дополнительных полей

Можно воспользоваться фильтром awooc_order_address_arg для добавления дополнительных значений.
Пример использования. Есть форма с дополнительными полями: Индекс, Город, Адрес

Добавляем значения эти полей через фильтр
add_filter( 'awooc_order_address_arg', 'awooc_added_addres_field', 10, 1 );
function awooc_added_addres_field( $addres ) {
$addres['postcode'] = $_POST['text-737'] ? sanitize_text_field( $_POST['text-737'] ) : '';
$addres['city'] = $_POST['text-736'] ? sanitize_text_field( $_POST['text-736'] ) : '';
$addres['address_1'] = $_POST['text-738'] ? sanitize_text_field( $_POST['text-738'] ) : '';
return $addres;
}Внимание! Полей стандартных полей адреса всего одиннадцать:
first_namelast_namecompanyaddress_1address_2citystatepostcodecountryemailphone
Не забывайте правильно использовать названия полей для заказа и названия полей в форме!
к содержаниюПроблемы с Recapcha
В новых версиях Recapcha работает без проблем, но только версия 3 и только при активации через Contact Form 7.
Как сделать разные формы при мультиязычности?
С версии 2.2.8 появился новый фильтр awooc_selected_form_id через него можно отлавливать ID формы и выводить нужную.
functions.php через дочернюю тему, пустой плагин или плагин типа Code Snippets. Прежде чем, вносить какие либо изменения, сделайте бекап сайта.
Создайте для каждого языка свою форму и запомните ее ID. Ниже представлены примеры кода, для подмены формы для нужного языка.
Polylang
Для плагина Polylang примерно так будет
/**
* Замена ID выводимой формы для плагина Polylang
*
* @sourcecode https://wpruse.ru/my-plugins/art-woocommerce-order-one-click/
* @author Artem Abramovich
* @testedwith WC 3.6
*
* @param int $selected_form_id ID формы из настроек
*
* @return int
*/
function awooc_change_form_id_to_polylang( $selected_form_id ) {
if ( 'en' === pll_current_language() ) {
$form_id = (int) 52503; // ID формы
} elseif ( 'ru' === pll_current_language() ) {
$form_id = (int) 51841; // ID формы
} else {
$form_id = $selected_form_id;
}
return $form_id;
}
add_action( 'awooc_selected_form_id', 'awooc_change_form_id_to_polylang' );WPML
Для плагина WPML примерно так будет
/**
* Замена ID выводимой формы для плагина WPML
*
* @sourcecode https://wpruse.ru/my-plugins/art-woocommerce-order-one-click/
* @author Artem Abramovich
* @testedwith WC 3.6
*
* @param int $selected_form_id ID формы из настроек
*
* @return int
*/
function awooc_change_form_id_to_wpml( $selected_form_id ) {
if ( 'en' === ICL_LANGUAGE_CODE ) {
$form_id = (int) 52503; // ID формы
} elseif ( 'ru' === ICL_LANGUAGE_CODE ) {
$form_id = (int) 51841; // ID формы
} else {
$form_id = $selected_form_id;
}
return $form_id;
}
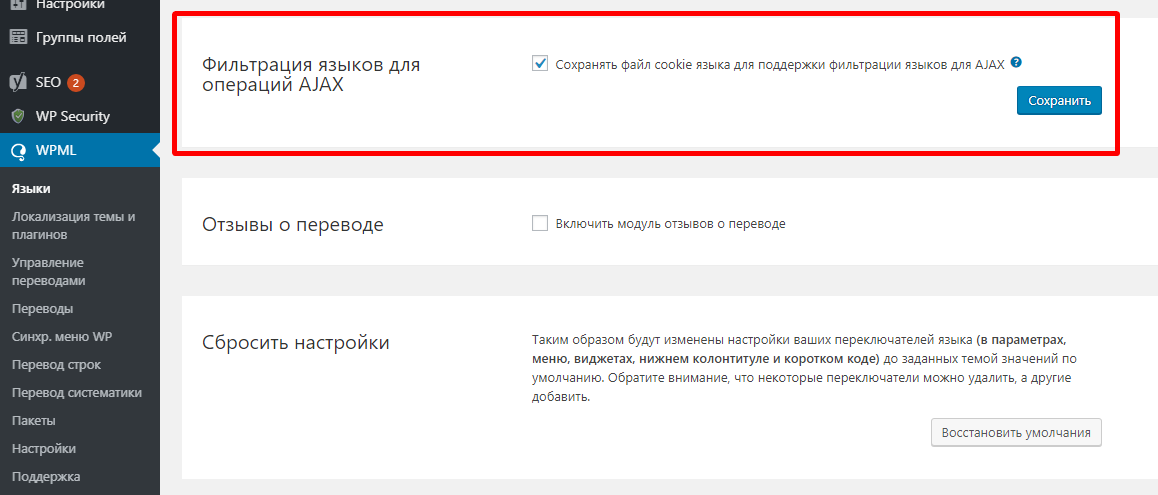
add_action( 'awooc_selected_form_id', 'awooc_change_form_id_to_wpml' );Для правильной работы в WPML должна быть включена данная опция

Как добавить классы в кнопку?
Если необходимо добавить дополнительные классы в кнопку Заказать, можно использовать фильтр awooc_classes_button. Например, добавление нового класса к кнопке товара, если товара нет в наличие
/**
* Добавление класса в кнопку в зависимости от статуса остатков
*
* @sourcecode https://wpruse.ru/my-plugins/art-woocommerce-order-one-click/
* @author Artem Abramovich
* @testedwith WC 3.6
*
* @param string $classes
*
* @return string
*/
function awooc_add_class_check_stock( $classes ) {
$product = wc_get_product();
if ( 'outofstock' === $product->get_stock_status() ) {
$classes = $classes . 'new-class';
}
return $classes;
}
add_filter( 'awooc_classes_button', 'awooc_add_class_check_stock' );Как изменить размер всплывающего окна или стили?
Для изменения внешнего вида всплывающего окна есть фильтр awooc_popup_setting. Например, изменим ширину окна
/**
* Изменяем ширину окна до 800px
*
* @param $setting
*
* @return int
*
* @sourcecode https://wpruse.ru/my-plugins/art-woocommerce-order-one-click/
* @author Artem Abramovich
* @testedwith WC 8.5
* @testedwith AWOOC 2.4
*/
add_filter( 'awooc_popup_setting', function ( $setting ) {
$setting['css']['maxWidth'] = '800px';
return $setting;
} );С версии 3.0 через этот же фильтр можно управлять временем закрытия окна при отправке письма
/**
* Задержка закрытия окна при отправке письма
*
* @param $setting
*
* @return int
*
* @sourcecode https://wpruse.ru/my-plugins/art-woocommerce-order-one-click/
* @author Artem Abramovich
* @testedwith WC 8.5
* @testedWithOnly AWOOC 3.0
*/
add_filter( 'awooc_popup_setting', function ( $setting ) {
// Задержка 10 сек после отправки письма
$setting['mailsent_timeout'] = 10000;
// Задержка 10 сек при ошибке отправки письма
$setting['invalid_timeout'] = 10000;
return $setting;
} );Как добавил произвольный атрибут к кнопке?
При необходимости, можно к кнопке добавить любой атрибут, например добавим атрибут data-atr="no_stock", если товара нет в наличие.
/**
* Добавление атрибута в кнопку в зависимости от статуса остатков
*
* @sourcecode https://wpruse.ru/my-plugins/art-woocommerce-order-one-click/
* @author Artem Abramovich
* @testedwith WC 3.6
*
*/
function awooc_add_attribute_check_stock() {
$product = wc_get_product();
$new_attr = '';
if ( 'outofstock' !== $product->get_stock_status() ) {
$new_attr = 'data-atr="no_stock"';
}
echo $new_attr;
}
add_filter( 'awooc_attributes_button', 'awooc_add_attribute_check_stock' );Как присвоить нужный статус заказу при отправке письма?
По умолчанию, после отправки письма создается заказ со статусом В ожидании оплаты, если сильно требуется, то статус можно изменить. Например, изменим статус на На удержании
/**
* Изменение статуса заказа
*
* @sourcecode https://wpruse.ru/my-plugins/art-woocommerce-order-one-click/
* @author Artem Abramovich
* @testedwith WC 3.6
*
* @param int $product_id ID товара
* @param int $order_id ID заказа
*/
function awooc_add_new_status_function( $product_id, $order_id ) {
$order = wc_get_order( $order_id );
$order->update_status( 'on-hold', 'order_note' );
}
add_action( 'awooc_after_mail_send', 'awooc_add_new_status_function', 10, 2 );Как присвоить нужный способ оплаты «Оплата при доставке»?
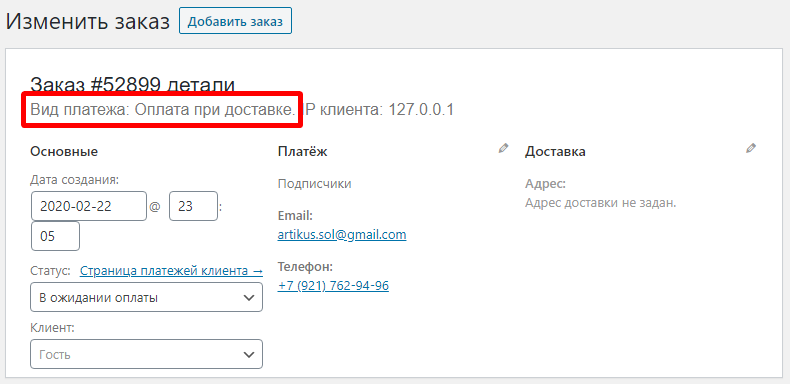
Если в настройках включен способ оплаты «Оплата при доставке», то в заказе можно указать и его
/**
* Способ оплаты в заказе
*
* @sourcecode https://wpruse.ru/my-plugins/art-woocommerce-order-one-click/
*
* @param int $product_id
* @param object $order
* @param array $address
* @param int $product_qty
*
* @author Artem Abramovich
* @testedwith WC 3.9
*/
function awooc_add_payment_method_function( $product_id, $order, $address, $product_qty ) {
$order->set_payment_method( 'cod' );
}
add_action( 'awooc_after_created_order', 'awooc_add_payment_method_function', 10, 4 );Выглядеть это будет так

Как отключить стили и скрипты на главной странице?
Не знаю зачем это делать, но в группе иногда подобное спрашивают
/**
* Отключение скриптов и стилей на главной
*
* @sourcecode https://wpruse.ru/my-plugins/art-woocommerce-order-one-click/
*
* @author Artem Abramovich
* @testedwith WC 4.1
*/
function awooc_dequeue_to_front_page() {
if ( is_front_page() ) {
wp_dequeue_style( 'awooc-styles' );
wp_dequeue_script( 'awooc-scripts' );
}
}
add_action( 'wp_enqueue_scripts', 'awooc_dequeue_to_front_page', 200 );Как заменить тег H2 в заголовке всплывающего окна?
Если вдруг захочется заменить теги H2 в заголовке всплывающего окна, можно сделать так:
/**
* Замена тега Н2 в заголовке всплывающего окна
*
* @sourcecode https://wpruse.ru/my-plugins/art-woocommerce-order-one-click/
*
* @author Artem Abramovich
* @testedwith WC 4.1
*/
function awooc_change_tags_to_title( $title ) {
$title = sprintf(
'<div class="%s"></div>',
esc_attr( 'awooc-form-custom-order-title' )
);
return $title;
}
add_filter( 'awooc_popup_title_html', 'awooc_change_tags_to_title', 10, 1 );Как добавить подпись к заголовку во всплывающем окне?
Странная задача, но вот спросили в группе, даю решение, как добавить к заголовку фразу Быстрый заказ:
/**
* Добавление описания в заголовке всплывающего окна
*
* @sourcecode https://wpruse.ru/my-plugins/art-woocommerce-order-one-click/
*
* @author Artem Abramovich
* @testedwith WC 4.1
*/
function awooc_add_descriptor_to_title( $title ) {
$title = sprintf(
'<div class="awooc-descriptor-title">%2$s<span class="%1$s"></span></div>',
esc_attr( 'awooc-form-custom-order-title' ),
'Быстрый заказ - '
);
return $title;
}
add_filter( 'awooc_popup_title_html', 'awooc_add_descriptor_to_title', 20, 1 );Как заблокировать кнопку Отправить при отправке письма?
При нажатии на кнопку Отправить в форме Contact Form 7, данные отправляются довольно долго и пользователи могу нажать на кнопку 100500 раз, соответственно и функция отправки будет срабатывать столько же раз, и писем столько же будет приходить. Это плохо.
Решение для версии 3.0 такое:
/**
* Блокировка кнопки отправить при отправке формы CF7
*
* @author Artem Abramovich
* @testedwith WC 8.4
* @testedwith AWOOC 3.0
*/
add_action( 'wp_footer', function () {
?>
<script>
jQuery( document ).ready( function ( $ ) {
$( document.body ).on( 'awooc_popup_ajax_trigger', function ( event, data ) {
$( '.awooc-form-custom-order div.wpcf7 > form' ).on( 'submit', function ( e ) {
console.log( e.target );
$( e.target ).find( ':input[type=submit]' ).prop( 'disabled', true );
var wpcf7Elm = document.querySelector( '.wpcf7' );
wpcf7Elm.addEventListener( 'wpcf7submit', function ( event ) {
jQuery( '.wpcf7-submit' ).prop( "disabled", false );
}, false );
wpcf7Elm.addEventListener( 'wpcf7invalid', function () {
jQuery( '.wpcf7-submit' ).prop( "disabled", false );
}, false );
} );
} );
} );
</script>
<?php
}, 1000 );Для версии 2.4 и младше
/**
* Блокировка кнопки отправить при отправке формы CF7
*
* @author Artem Abramovich
* @testedwith WC 8.4
* @testedwith AWOOC 3.0
*/
add_action( 'wp_footer', function () {
?>
<script>
jQuery( document ).ready( function ( $ ) {
$( document.body ).on( 'awooc_popup_open_trigger', function ( event, data ) {
$( '.awooc-form-custom-order div.wpcf7 > form' ).on( 'submit', function ( e ) {
console.log( e.target );
$( e.target ).find( ':input[type=submit]' ).prop( 'disabled', true );
var wpcf7Elm = document.querySelector( '.wpcf7' );
wpcf7Elm.addEventListener( 'wpcf7submit', function ( event ) {
jQuery( '.wpcf7-submit' ).prop( "disabled", false );
}, false );
wpcf7Elm.addEventListener( 'wpcf7invalid', function () {
jQuery( '.wpcf7-submit' ).prop( "disabled", false );
}, false );
} );
} );
} );
</script>
<?php
}, 1000 );
Как сделать редирект на страницу Спасибо заказа?
Вот так
/**
* Редирект на страницу спасибо при отправке формы CF7
*
* @author Artem Abramovich
* @testedwith WC 8.4
* @testedwith AWOOC 3.0
*/
class AWOOC_Redirect_Thankyou_Page {
public $order;
public function init() {
add_action( 'awooc_after_mail_send', [ $this, 'order' ], 100, 2 );
add_filter( 'wpcf7_submission_result', [ $this, 'result' ], 100 );
add_action( 'wp_footer', [ $this, 'redirect' ], 100 );
}
function order( $product_id, $order_id ) {
$this->order = wc_get_order( $order_id );
}
function result( $result ) {
$result['redirect'] = $this->order->get_checkout_order_received_url();
return $result;
}
public function redirect() {
?>
<script>
document.addEventListener( 'wpcf7mailsent', function ( event ) {
var redirectUrl = event.detail.apiResponse.redirect;
if ( redirectUrl ) {
location = redirectUrl;
}
}, false );
</script>
<?php
}
}
( new AWOOC_Redirect_Thankyou_Page )->init();Задать вопрос
Если возник вопрос, на который нет ответа в статье, то конечно можно его задать в комментариях. Но если хотите более оперативный ответ, то лучше вопросы задавать в специальном чате в Telegram
к содержаниюПоддержать плагин
Если вам понравился плагин, то вы можете в денежной форме поддержать дальнейшую разработку и обновление плагина
к содержаниюСкачать плагин
Внимание! Плагин добавлен в репозиторий WordPress. Обновить плагин можно стандартным способом через панель управления.
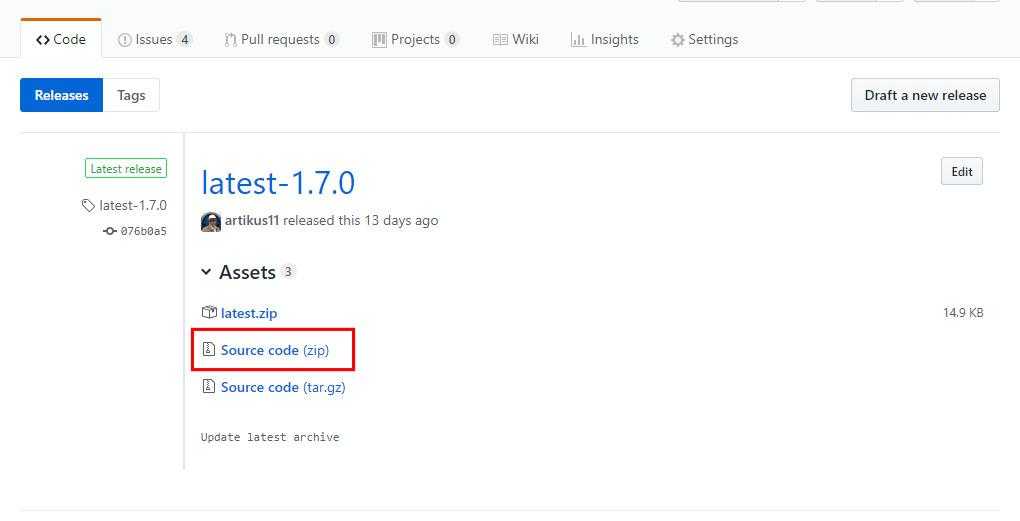
Скачать плагин Art WooCommerce Order One Click можно по прямой ссылке c GitHub

Изменения
== Changelog ==
= 1.8.9 =
* Исправлено - ошибка определения типа продукта
* Изменено - обновление readme
= 1.8.8 =
* Исправлено - обход блокировки скрипта при работе плагина Popup Maker
* Изменено - обновление readme для добавления в репозиторий WP
= 1.8.7 =
* Исправлено - скрипт вызова окна
= 1.8.6 =
* Исправлено - ошибка отправки формы, если на странице есть еще формы
* Изменено - внешний вид вывода атрибутов
* Добавлено - ограничение загрузки скриптов и стилей плагина только на страницах WooCommerce
* Добавлено - работа сплывающего окна в режиме Быстрого просмотра
= 1.8.5 =
* Исправлено - ошибка REST API при подключении плагина
* Исправлено - скрытие всего блока Количества
* Изменено - сброс настроек при деактивации плагина на сброс при деинсталяции плагина
* Добавлено - проверка на выбор атрибутов в вариативных товарах, аналокично штатной кнопке, если атрибуты не выбраны то кнопка не работает
= 1.8.4 =
* Исправлено - вывод в заголовке хмтл-сущьностей
* Добавлено - поддержка плагина Contact Form 7 – Phone mask field
* Добавлено - комментарии в js файле
= 1.8.3 =
* Добавлено - скрытие +/- для поля количество в режиме каталога и предзаказа
= 1.8.2 =
* Исправено - заказы созаются со статусом "Ожидание заказа"
* Исправлено - вывод картинки для вариаций, если картинки нет, то выводится родительская
* Удалено - настройка отключения отправки писем клиенту при создании заказа
= 1.8.1 =
* Исправлено получение данных с хтмл тегами. Теперь приходят только чистые данные
* Исправлен вывод формы во всплывающем окне, если отключен вывод данных
* Изменено включение всплывающего окна. Теперь окно загружается сразу с данными
* Добавлена загрузка формы во всплывающем окне через ajax
= 1.8.0 =
* Переписан код
* Исправлена ошибка видимости окна в подвале
* Исправлено отправка писем при создании заказа
* Добавлена поддержка WPCS
* Добавлено отключение отправки писем пользователю при создании заказа
* Добавлено передача количества в заказ
* Добавлен хук `awooc_before_button` для добавления чего-нибудь перед кнопкой
* Добавлен хук `awooc_after_button` для добавления чего-нибудь после кнопки
* Добавлен хук `awooc_attributes_button` для добавления аттрибутов внутри кнопки
* Добавлен хук `awooc_after_mail_send` для ловли отправки письма и создания заказа
* Удален хук `awooc_popup_before_image`
* Удален хук `awooc_popup_after_image`
= 1.7.0 =
* Добавлен фильтр `awooc_popup_attr_label` для возможности изменения надписи перед атрибутами в окне
* Добавлена вывод и отправка выбранного количества товаров
* Удалены хуки `awooc_popup_title_html_tag_open`, `awooc_popup_title_html_tag_close`
* Удалены хуки `awooc_popup_image_width`, `awooc_popup_image_heigh`
* Удалены хуки `awooc_popup_before_price`, `awooc_popup_after_price`
* Удалены хуки `awooc_popup_before_sku`, `awooc_popup_after_sku`
* Удалены хуки `awooc_popup_before_attr`, `awooc_popup_after_attr`
* Исправлены ошибки
= 1.6.9 =
* Переименнованы файлы
* Добавлена function_exists для возможности изменения функций
* Переписан функционал вывода всплывающего окна
* переписано получение данных в модальном окне
* Добавлено отправка ссылки на выбранный товар в письме
* Добавлен фильтр `awooc_html_add_to_cart` для возможности изменения хтмл кнопки
* Добавлен фильтр `awooc_classes_button` для возможности добавления классов к кнопке
* Добавлен фильтр `awooc_popup_title_html` для возможности изменения стилей заголовка модального окна
* Добавлен фильтр `awooc_popup_title_html_tag_open` для изменения открывающего тега заголовка модального окна
* Добавлен фильтр `awooc_popup_title_html_tag_close` для изменения закрывающего тега заголовка модального окна
* Добавлен фильтр `awooc_popup_title_html_classes` для добавления классов к заголовку модального окна
* Добавлен фильтр `awooc_popup_image_html``` для возможности изменения хтмл изображения в окне
* Добавлен фильтр `awooc_popup_image_alt` для добавления alt к изображению в окне
* Добавлен фильтр `awooc_popup_image_classes` для добавления классов к изображению в окне
* Добавлен фильтр `awooc_popup_image_width` для изменения ширины изображения в окне
* Добавлен фильтр `awooc_popup_image_heigh` для изменения высоты изображения в окне
* Добавлен хук `awooc_popup_before_image` для добавления чего-нибудь перед изображением в окне
* Добавлен хук `awooc_popup_after_image` для добавления чего-нибудь после изображением в окне
* Добавлен фильтр `awooc_popup_price_html` для возможности изменения хтмл цены в окне
* Добавлен фильтр `awooc_popup_price_label` для возможности изменения надписи перед ценой в окне
* Добавлен хук `awooc_popup_before_price``` для добавления чего-нибудь перед ценой в окне
* Добавлен хук `awooc_popup_after_price` для добавления чего-нибудь после ценой в окне
* Добавлен фильтр `awooc_popup_sku_html` для возможности изменения хтмл артикула в окне
* Добавлен фильтр `awooc_popup_sku_label` для возможности изменения надписи перед артикулом в окне
* Добавлен хук `awooc_popup_before_sku` для добавления чего-нибудь перед арикулом в окне
* Добавлен хук `awooc_popup_after_sku` для добавления чего-нибудь после артикула в окне
* Добавлен хук `awooc_popup_before_attr` для добавления чего-нибудь перед атрибутами в окне
* Добавлен хук `awooc_popup_after_attr` для добавления чего-нибудь после атрибутов в окне
* Добавлен хук `awooc_popup_before_form` для добавления чего-нибудь перед формой в окне
* Добавлен хук `awooc_popup_after_form` для добавления чего-нибудь после формой в окне
* Добавлен хук `awooc_popup_before_column`
* Добавлен хук `awooc_popup_column_left`
* Добавлен хук `awooc_popup_column_right`
* Добавлен хук `awooc_popup_after_column`
* Добавлены стили тени и овефлоу к сплывающему окну
* Изменено поведение окна при ошибке ввода полей формы
* Пи закрытии окна удаляется хеш из урла
= 1.6.8 =
* Добавлен фильтр `awooc_enable_add_to_card_style` для возможности изменения стилей
* Добавлен фильтр ```awooc_disable_add_to_card_style``` для возможности изменения стилей
* Исправлены скрытия кнопки Купить в первом режиме
* Обновлен код
= 1.6.7 =
* Добавлен фильтр ```awooc_classes_button``` для добавления классов к кнопке
* Добавлен фильтр ```awooc_thumbnail_name``` для названия миниатюры во всплывающем окне
* Переименованы файлы, для исключения конфликтов
* Исправлены стили
= 1.6.6 =
* Добавлена проверка на версию php
* Добавлена ссылка на настройки в списке плагинов
* Добавлена ссылка на статью в описании плагина
* Изменен второй режим работы, теперь кнопка Купить работает в штатном режиме
* Исправлены ошибки стилей
= 1.6.5 =
* Добавлено определение распродажной цены
* Исправлены ошибки стилей
= 1.6.4 =
* Добавлена отправка цены товара в скрытом поле
* Добавлены описания строк в скрытом поле для отправки в письме
* Изменено скрытие цены
* Исправлены ошибки
= 1.6.3 =
* Исправлены ошибки
= 1.6.2 =
* Добавлено появление кнопки Заказать, если нет цены у товара, в режиме управления запасами
* Исправлена логика появления кнопки Заказать при управлении запасами
* Исправлены ошибки
= 1.6.1 =
* Исправлена ошибка использования отмененной функции
= 1.6.0 =
* Добавлена адаптивность окна
* Добавлена кнопка закрытия окна
* Добавлено отключение кнопки Купить в Похожих и Апселлах
* Добавлен функционал создания заказов
* Добавлена настройка включения/выключения созданием заказов
* Добавлены комментарии к коду
* Изменены настройки режимов работы, теперь три режима
* Изменены настройки по умолчанию при выводе элементов окна
* Исправлено скрытие кнопки Купить
* Исправлены ошибки
= 1.5.3 =
* Исправлены ошибки
= 1.5.2 =
* Исправлены ошибки
* Добавлено удаление опций при деинсталяции
= 1.5.1 =
* Исправлены ошибки
= 1.5.0 =
* Добавлена настройка управления режимом каталога
* Добавлена настройка управления отображением элементов в попап окне
* Добавлена настрока управления надписью на кнопке
* Добавлена отправка артикула
* Исправлены ошибки
= 1.4.0 =
* Добавлена кнопка при редактировании формы Contact Form 7
* Добавлены настройки для управления формами
* Обновлены проверки на наличие плагинов
* Исправление ошибок
= 1.3.0 =
* Обновление настроек
* Исправление ошибок
= 1.2.0 =
* Обновление настроек
= 1.1.0 =
* Обновление функций
* Добавление проверок
* Добавление настроек
= 1.0.0 =
* РелизВыводы
Вот такой плагин получился. Пробуйте, тестируйте, пользуйтесь.
Напишите в комментариях, как вам плагин. А может еще что надо прикрутить. Пишите, в общем…
Кстати, организовал группу по плагину в Телеге https://t.me/awooc. Там можно писать пожелания и предложения, ну и оперативно отслеживать изменения, а то статью не всегда удается быстро изменить
Всем удачи! И делитесь статьей и плагином с друзьями
P.S. Кстати, на сайте появились курсы, те что на YouTube.

