
В WooCommerce некрасиво реализовано отображение способов оплаты и доставки. Просто радиобаттоны, еще и все это через таблицу выводится. Одним словом, так себе «красота». Предлагаю свой способ изменить внешний вид выводимых способов оплаты и доставки
Так выглядит стандартно

Вот так у нас получится
Внимание! Для внесения изменений используйте только дочернюю тему.
к содержаниюИзменяем внешний вид способов доставки
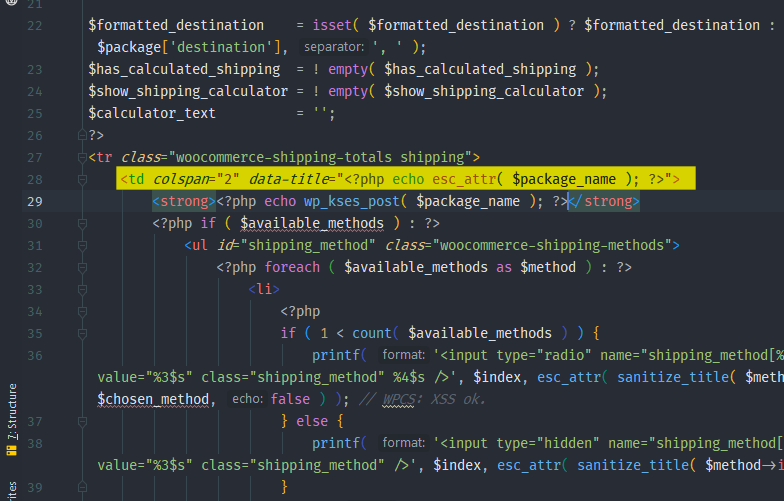
Для правки внешнего вида доставки потребуется изменить файл woocommerce/templates/cart/cart-shipping.php.
В файле убираем строку th и добавляем colspan="2" к сроке td. Должно получиться так

Таким образом, получаем объединение ячеек внутри таблицы. Осталось только навести красоту. Добавляем css
.woocommerce #order_review table.shop_table tr.woocommerce-shipping-totals td {
border: inherit;
padding: 1rem 0;
text-align: left;
}
/**
* Доставка
*/
.woocommerce ul#shipping_method {
display: grid;
grid-template-rows: 1fr;
grid-template-columns: 1fr 1fr;
grid-gap: 0vw;
/* box-sizing: border-box;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-flex: 0;
-ms-flex: 0 1 auto;
flex: 0 1 auto;
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-ms-flex-direction: row;
flex-direction: row;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
align-items: inherit;
justify-content: flex-start;
align-content: space-around;*/
}
.woocommerce ul#shipping_method li,
.woocommerce-cart #shipping_method li,
.woocommerce-checkout #shipping_method li {
/* flex: 0 1 33.33333%;
max-width: 33.33333%;
box-sizing: border-box*/
margin: 0;
padding: 0;
text-indent: 0;
line-height: 1.2;
}
/*
form input[type="checkbox"], form input[type="radio"] {
display: none !important;
}*/
form input[type="checkbox"], form input[type="radio"] {
border: 0;
clip: rect(1px, 1px, 1px, 1px);
-webkit-clip-path: inset(50%);
clip-path: inset(50%);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
word-wrap: normal !important;
}
.woocommerce form #order_review table.shop_table input.shipping_method + label {
position: relative;
display: block;
padding: .75rem;
color: #353645;
text-decoration: none;
border: solid 1px #eaeaea;
background: #fff;
cursor: pointer;
margin: 0;
min-height: 4rem;
vertical-align: middle;
}
.woocommerce form #order_review table.shop_table input.shipping_method + label:hover {
border-color: #989898
}
.woocommerce form #order_review table.shop_table input.shipping_method:checked + label .amount,
.woocommerce form #order_review table.shop_table input.shipping_method:checked + label {
border-color: #989898;
background: #989898;
color: #fff
}
.woocommerce form #order_review table.shop_table input.shipping_method + label .shipping-method-label {
display: block;
font-size: .75rem;
font-weight: bold;
}
.woocommerce-Price-currencySymbol {
font-size: .9rem
}
.amount {
color: #353645;
}Изменяем внешний вид способов оплаты
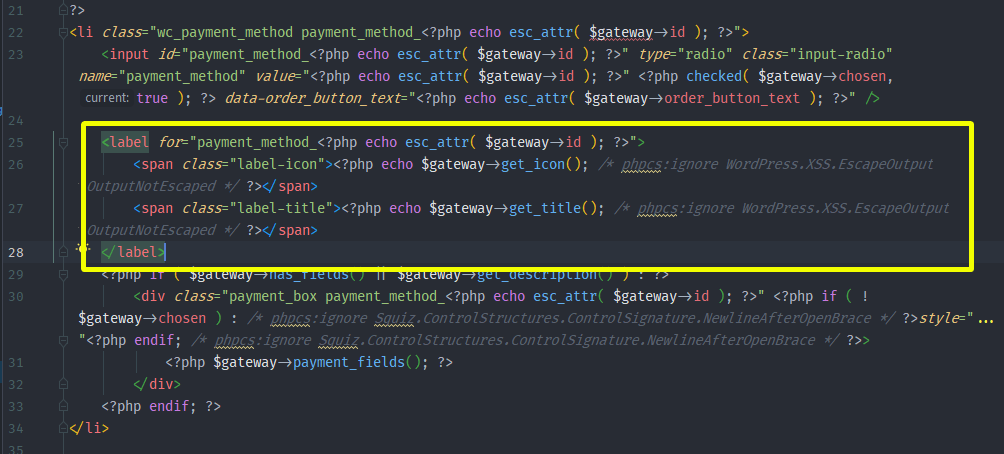
Для правки внешнего вида доставки потребуется изменить файл woocommerce/templates/checkout/payment-method.php.
Переносим вывод иконки перед выводом названия метода оплаты. Должно получится так

Дополнительно можно обернуть вывод иконок и названий span и добавить классы, чтобы можно было удобно добавлять стили.
Теперь добавим иконки, для каждого метода оплаты. В коде ниже представлены готовые иконки в формате svg для всех стандартных методов оплаты
add_filter( 'woocommerce_gateway_icon', 'art_gateway_icon', 10, 2 );
function art_gateway_icon( $icon_html, $gateway_id ) {
switch ( $gateway_id ) {
case 'paypal':
$icon_html = '<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 26 26" width="104" height="104"><path d="M4.719.063L.187 20.813h6l1.47-6.875h4.28c4.094 0 7.493-2.524 8.407-6.813C21.383 2.269 17.898.062 14.906.062zM9.78 4.28h2.938c1.465 0 2.46 1.27 2.031 2.844-.367 1.578-1.91 2.844-3.438 2.844H8.5zM22.531 5.5a9.96 9.96 0 0 1-.218 2.031c-.407 1.91-1.227 3.582-2.375 4.907-.485 1.425-1.922 2.53-3.344 2.53h-.063c-1.379.63-2.918.97-4.594.97H9.281l-1.125 5.28-.344 1.595H6.157l-.656 3h5.969l1.469-6.875h4.28c4.095 0 7.52-2.524 8.438-6.813.77-3.606-.965-5.758-3.125-6.625z"/></svg>';
break;
case 'bacs':
$icon_html = '<svg height="683" viewBox="0 0 512 512" width="683" xmlns="http://www.w3.org/2000/svg"><path d="M512 135a136 136 0 0 0-238-88l-18-1A201 201 0 0 0 56 267a135 135 0 1 0 194 182h6a201 201 0 0 0 201-205c33-24 55-64 55-109zm-146 17c-14 0-26-12-26-26v-20c0-13 9-24 21-26V70a15 15 0 1 1 30 0v9h7a15 15 0 0 1 0 30h-28v13h16c15 0 27 12 27 27v20c0 13-9 24-22 26v9a15 15 0 0 1-30 0v-9h-6a15 15 0 1 1 0-30h28v-13zM146 363c14 0 26 12 26 27v20c0 13-9 24-21 26v9a15 15 0 1 1-30 1v-9h-7a15 15 0 1 1 0-30h28v-14h-16c-15 0-27-11-27-26v-20c0-13 9-24 22-26v-10a15 15 0 1 1 30 0v9h6a15 15 0 1 1 0 30h-28v13zm119 55A136 136 0 0 0 85 251v-3c0-94 76-171 169-172a136 136 0 0 0 172 185c-6 85-76 153-161 157zm0 0"/></svg>';
break;
case 'cheque':
$icon_html = '<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 460 460"><path d="M77.76 202.902c0 5.749 3.009 8.237 8.281 10.544v-21.63c-5.52 1.75-8.281 5.446-8.281 11.086zM104.426 241.469v22.281c7.206-1.297 10.812-4.871 10.812-10.724-.001-6.396-4.673-9.005-10.812-11.557z"/><path d="M432.75 113H27.25C12.2 113 0 125.2 0 140.25v179.5C0 334.8 12.2 347 27.25 347h405.5c15.05 0 27.25-12.2 27.25-27.25v-179.5c0-15.05-12.2-27.25-27.25-27.25zm-239.916 39.55h115.724c8.284 0 15 6.716 15 15s-6.716 15-15 15H192.834c-8.284 0-15-6.716-15-15s6.716-15 15-15zm-88.408 130.396v13.462a4.139 4.139 0 0 1-4.139 4.139H90.179a4.139 4.139 0 0 1-4.139-4.139v-13.825c-11.479-1.543-22.415-5.582-31.48-11.256a4.137 4.137 0 0 1-1.489-5.392l5.424-10.582a4.14 4.14 0 0 1 5.981-1.555c6.15 4.095 15.594 7.668 21.564 9.069v-27.192c-17.554-4.932-30.181-11.333-30.181-29.38 0-16.852 10.374-29.924 30.181-33.434v-13.269a4.139 4.139 0 0 1 4.139-4.139h10.108a4.139 4.139 0 0 1 4.139 4.139v12.907c9.348 1.25 18.568 4.748 26.303 9.436a4.138 4.138 0 0 1 1.491 5.516l-5.284 9.703a4.135 4.135 0 0 1-5.794 1.551c-4.121-2.516-10.798-5.509-16.716-6.893v27.139c18.346 5.119 33.483 10.923 33.483 31.916-.001 19.946-13.307 29.998-33.483 32.079zM177.834 230c0-8.284 6.716-15 15-15h219.724c8.284 0 15 6.716 15 15s-6.716 15-15 15H192.834c-8.284 0-15-6.716-15-15zm234.724 77.044h-79c-8.284 0-15-6.716-15-15s6.716-15 15-15h79c8.284 0 15 6.716 15 15s-6.716 15-15 15z"/></svg>';
break;
case 'cod':
$icon_html = '<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 64 64" width="512" height="512"><path d="M56 4h4v10h-4zM37.929 8H14v14h28v-9.586l-.95.95a3 3 0 1 1-4.242-4.242zM22 16h-2a1 1 0 0 1 0-2h2a1 1 0 0 1 0 2zm6-2a2.993 2.993 0 0 1 1 5.816V21h-2v-1.184A3 3 0 0 1 25 17h2a1 1 0 1 0 1-1 2.993 2.993 0 0 1-1-5.816V9h2v1.184A3 3 0 0 1 31 13h-2a1 1 0 1 0-1 1zm8 0a1 1 0 0 1 0 2h-2a1 1 0 0 1 0-2z"/><path d="M51.316 8.949l-1.1.367a7.044 7.044 0 0 1-4.428 0l-.516-.172L44 10.414v2.879l.674.274a7.03 7.03 0 0 0 6.24-.482l1.571-.942a.993.993 0 0 1 .509-.143L54 11.993V5.618l-3.025-1.513A1.019 1.019 0 0 0 50.528 4H35.872a1 1 0 0 0-.625.219L33.021 6h6.908l.765-.765a1 1 0 0 1 1.414 1.414l-3.886 3.887a1 1 0 0 0 0 1.414 1 1 0 0 0 1.414 0l2.657-2.657 2-2a1 1 0 0 1 1.023-.242l1.1.368a5.029 5.029 0 0 0 3.162 0l1.1-.368a1 1 0 0 1 .632 1.9zM10 58.464l2.053 1.363a.977.977 0 0 0 .557.173h14.85a.931.931 0 0 0 .485-.127l13.415-7.739a1.011 1.011 0 0 0 .5-.874.966.966 0 0 0-.135-.488.994.994 0 0 0-.611-.472.968.968 0 0 0-.746.1l-8.387 4.835A2.976 2.976 0 0 1 30 56h-6a1 1 0 0 1 0-2h6a1 1 0 0 0 0-2h-8a1 1 0 0 1-.554-.167l-.453-.3a8.976 8.976 0 0 0-9.985 0l-.454.3A1 1 0 0 1 10 52zM4 50h4v10H4zM16 30v16h24V30h-9v5a1 1 0 0 1-1 1h-4a1 1 0 0 1-1-1v-5zm6 15h-4a1 1 0 0 1 0-2h4a1 1 0 0 1 0 2zm0-3h-4a1 1 0 0 1 0-2h4a1 1 0 0 1 0 2zm4 3h-1a1 1 0 0 1 0-2h1a1 1 0 0 1 0 2zm0-5a1 1 0 0 1 0 2h-1a1 1 0 0 1 0-2z"/><path d="M27 30h2v4h-2z"/></svg>';
break;
}
return $icon_html;
}Осталось только добавить красоты с помощью css
/**
* Оплата
*/
.woocommerce #payment .wc_payment_methods {
list-style: none;
/* padding: 0 10px*/
}
.place-order {
/* padding: 0 10px*/
}
.woocommerce #payment .wc_payment_methods li {
/*display: inline-block;
vertical-align: top;*/
position: relative;
margin-bottom: -3px;
}
.woocommerce #payment input[type="radio"] {
border: 0;
clip: rect(1px, 1px, 1px, 1px);
-webkit-clip-path: inset(50%);
clip-path: inset(50%);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
word-wrap: normal !important;
}
.woocommerce #payment li label {
width: 100%;
/*border: 1px solid #989898;*/
background-color: inherit;
transition: all 250ms ease;
will-change: transition;
display: inline-block;
text-align: left;
cursor: pointer;
position: relative;
padding: 1rem 1.25rem;
/*margin: 0.5rem 0 0;*/
line-height: 1;
overflow: hidden;
border-radius: 2px;
vertical-align: middle;
box-sizing: border-box;
}
.woocommerce #payment li label:hover {
background-color: #989898;
color: #fff;
}
.woocommerce #payment li label:hover svg {
fill: #fff;
}
.woocommerce #payment li label img {
width: 20px;
filter: invert(27%) sepia(51%) saturate(2878%) hue-rotate(65deg) brightness(100%) contrast(82%);
vertical-align: top;
}
.woocommerce #payment li label svg {
width: 18px;
height: auto;
}
.woocommerce #payment li input[type="radio"]:checked + label {
background-color: #989898;
color: #fff;
}
.woocommerce #payment li input[type="radio"]:checked + label svg {
fill: #fff;
}
.woocommerce #payment li label .payment_box {
font-weight: normal;
margin-top: 15px;
}
.woocommerce #payment li label .label-title {
vertical-align: text-top;
}
.woocommerce-checkout #payment ul.payment_methods .wc_payment_method > input[type=radio]:first-child:checked + label:before,
.woocommerce-checkout #payment ul.payment_methods .wc_payment_method > label:before,
#payment .payment_methods > .wc_payment_method > label::before, #payment .payment_methods > .woocommerce-PaymentMethod > label::before {
display: none;
}
#order_review #place_order {
padding: 1rem 1rem;
font-size: 1.2rem;
line-height: 1.3333;
font-weight: bold;
border-radius: 2px;
text-align: center;
display: inline-block;
width: 100%;
background: #989898;
border: 1px solid #989898;
transition: all 250ms ease;
}
#order_review #place_order:hover {
background: #989898;
border: 1px solid #989898;
}Готовый плагин Art WooCommerce Nice Shipping Payment
Для тех кто не любит возится с кодом, я написал плагин. В нем нет никаких настроек или опций. Достаточно его установить и активировать.
Плагин можно скачать с GitHub