
Маска для телефона в любой форме — это обязательный элемент, а на странице оформления заказа, так и подавно. Не будет маски телефона, вы не сможете от пользователя получить нормальный номер телефона, так как пользователи могу вводить что угодно, только не верный номер телефона))
Для маски подойдет любой js плагин. Обычно использую jQuery Mask Plugin, он наиболее дружелюбен, прост и легко интегрируется. Теперь давайте подключим маску к полю телефона.
functions.php через дочернюю тему, пустой плагин или плагин типа Code Snippets. Прежде чем, вносить какие либо изменения, сделайте бекап сайта.
Шаг первый. Подключаем основной скрипт
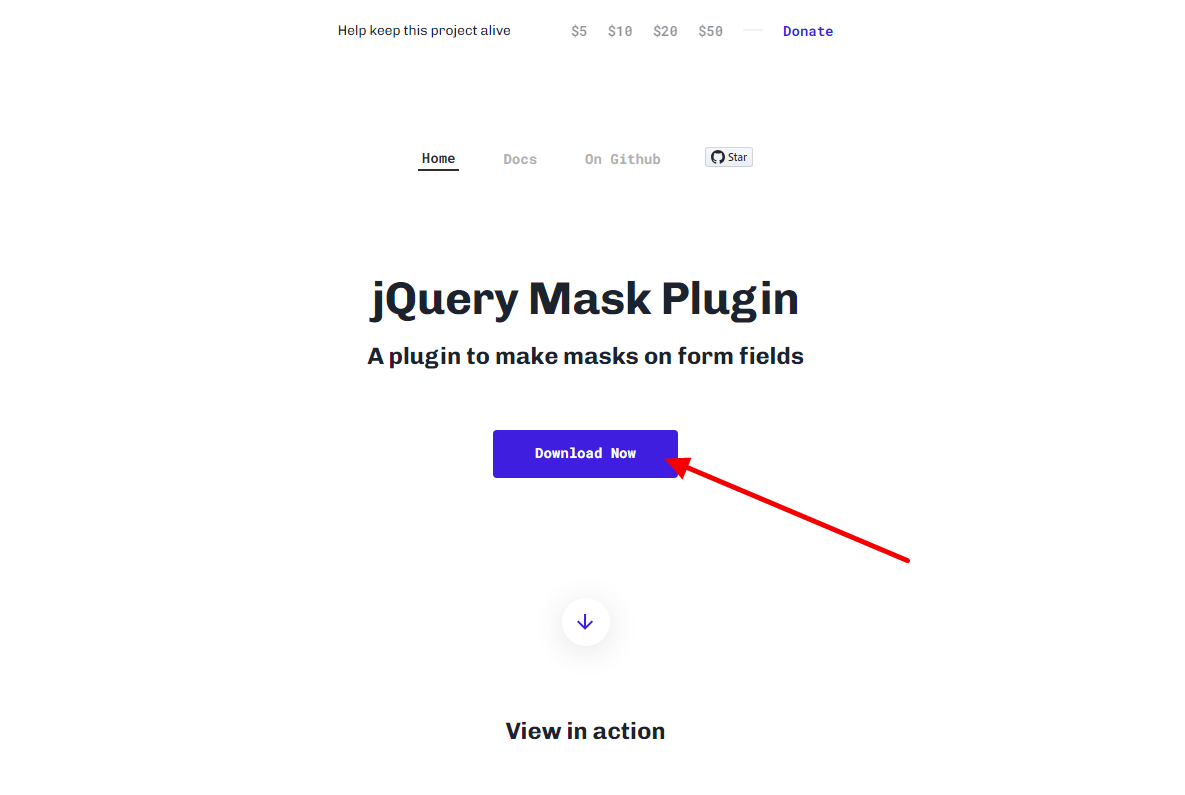
Переходим по ссылке и тыкаем в кнопку Download Now

Скачиваем и распаковываем архив.
Весь архив не нужен. Берем только файл jquery.mask.min.js. Данный файл лежит в папке dist самого архива. Копируем его в дочернюю тему. Желательно в отдельную папку.
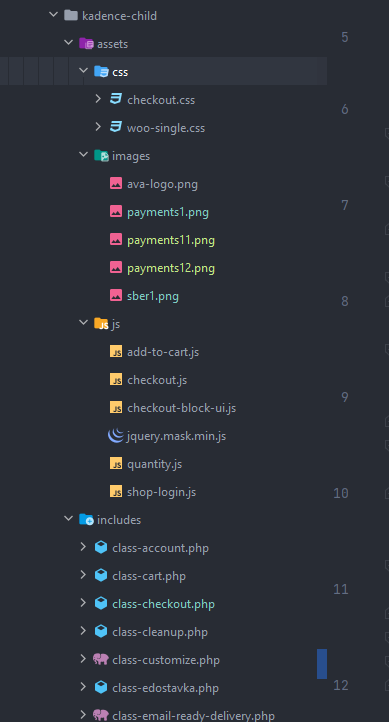
Для файлов скриптов и стилей обычно в дочерней теме создаю папку assets. С ней и будем работать.
Архитектура папок такая получается. Для стилей внутри папки assets есть папка css, для скриптов — js, для картинок — images

Шаг второй. Подключаем js плагин маски
Подключается штатным образом через хук wp_enqueue_scripts только на странице оформления заказа
add_action( 'wp_enqueue_scripts', 'enqueue_scripts_phone_mask', 999 );
/**
* Подключение скрипта маки телефона
*
* @testedwith WooCommerce 8.0
* @author Artem Abramovich
* @see https://igorescobar.github.io/jQuery-Mask-Plugin/
*/
function enqueue_scripts_phone_mask() {
if ( is_checkout() ) {
wp_enqueue_script(
'phone-mask',
get_theme_file_uri( '/assets/' ) . 'js/jquery.mask.min.js',
[ 'jquery' ],
filemtime( get_theme_file_path( '/assets/' ) . 'js/jquery.mask.min.js' )
);
}
}Шаг третий. Инициализируем скрипт
Если со странице оформления заказа никаких манипуляций не было, то просто подключаем маску как есть
add_action( 'wp_footer', 'phone_mask_init', 999 );
/**
* Инициализация маски телефона
*
* @sourcecode https://wpruse.ru/woocommerce/woocommerce-adding-phone-mask-on-checkout-page/
* @author Artem Abramovich
* @testedwith WC 8.0
*/
function phone_mask_init() {
if ( ! is_checkout() ) {
return;
}
?>
<script>
jQuery( document ).ready( function ( $ ) {
$( "#billing_phone" ).mask( "+7 (000) 000-00-00" ).attr( 'placeholder', '+7 (___) ___-__-__' );
} );
</script>
<?php
}
Если на странице оформления заказа сделаны изменения, например скрытие полей от метода доставки, то тогда дополнительно требуется провести инициализацию скрипта маски на в момент события обновления страницы оформления заказа.
add_action( 'wp_footer', 'phone_mask_init', 999 );
/**
* Инициализация маски телефона после обновления страницы чекаута
*
* @sourcecode https://wpruse.ru/woocommerce/woocommerce-adding-phone-mask-on-checkout-page/
* @author Artem Abramovich
* @testedwith WC 8.0
*/
function phone_mask_init() {
if ( ! is_checkout() ) {
return;
}
?>
<script>
jQuery( document ).ready( function ( $ ) {
$( "#billing_phone" ).mask( "+7 (000) 000-00-00" ).attr( 'placeholder', '+7 (___) ___-__-__' );
$( document.body ).on( 'updated_checkout updated_shipping_method', function( e, xhr, data ) {
$( "#billing_phone" ).mask( "+7 (000) 000-00-00" ).attr( 'placeholder', '+7 (___) ___-__-__' );
} );
} );
</script>
<?php
}
Всё. Теперь для поля телефона работает маска.
к содержаниюБонус. Специальная маска для российских телефонов
Все же пользуются сбером? Там в приложении маска интересно сделана, вы не сможете ввести номер, если не начнете набирать номер с 9-ки. Давайте и нашу маску так сделаем. Для этого при инициализации маски добавим немного параметров и изменим саму маску.
Теперь инициализация маски будет выглядеть так
add_action( 'wp_footer', 'phone_mask_init', 999 );
/**
* Инициализация маски телефона после обновления страницы чекаута для российских номеров
*
* @sourcecode https://wpruse.ru/woocommerce/woocommerce-adding-phone-mask-on-checkout-page/
* @author Artem Abramovich
* @testedwith WC 8.0
*/
function phone_mask_init() {
if ( ! is_checkout() ) {
return;
}
?>
<script>
jQuery( document ).ready( function ( $ ) {
function add_mask() {
$( "#billing_phone" ).mask( '+7 (000) 000-00-00',
{
placeholder: '+7 (___) ___-__-__',
dataMaskAttr: '*[data-mask]',
dataMask: true,
watchInterval: 300,
watchInputs: true,
watchDataMask: false,
byPassKeys: [ 9, 16, 17, 18, 36, 37, 38, 39, 40, 91 ],
translation: {
'0': { pattern: /\d/ },
'9': { pattern: /\d/, optional: true },
'#': { pattern: /\d/, recursive: true },
'A': { pattern: /[a-zA-Z0-9]/ },
'S': { pattern: /[a-zA-Z]/ },
'r': { pattern: /[9]/ }
}
}
)
}
add_mask();
$( document.body ).on( 'updated_checkout updated_shipping_method', function( e, xhr, data ) {
add_mask();
} );
} );
</script>
<?php
}На это все. Пишите в коментах, получилось или нет. Еще можете подписаться на ванильный телеграм-канал там много всего что не попадает на сайт.
Успехов!