Разметка видеороликов в статьях по Schema.org
Сделать разметку видеороликам по schema.org довольно просто. Достаточно внимательно прочитать документацию.
Для начала, давайте посмотрим документацию Google. Вот что в ней написано:
Добавьте разметку schema.org непосредственно в HTML-код страницы с видео. При сканировании страницы Google использует эти данные для индексирования видео. Хотя обязательными являются только некоторые свойства, рекомендуется также указать дополнительную информацию, которая поможет Google правильно обработать ваше видео и улучшить его отображение в результатах поиска.
<div itemprop="video" itemscope itemtype="http://schema.org/VideoObject">
<h2>Video: <span itemprop="name">Title</span></h2>
<meta itemprop="duration" content="T1M33S" />
<meta itemprop="thumbnailUrl" content="thumbnail.jpg" />
<meta itemprop="contentUrl" content="http://www.example.com/video123.flv" />
<meta itemprop="embedUrl" content="http://www.example.com/videoplayer.swf?video=123" />
<meta itemprop="uploadDate" content="2011-07-05T08:00:00+08:00" />
<meta itemprop="expires" content="2012-01-30T19:00:00+08:00" />
<object ...>
<param ...>
<embed type="application/x-shockwave-flash" ...>
</object>
<span itemprop="description">Описание видео</span>
</div>
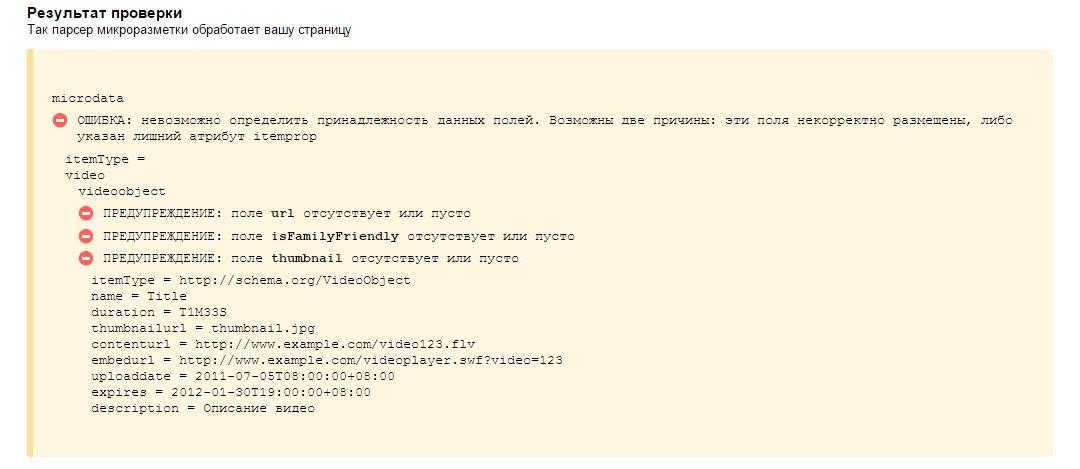
Получается, надо просто добавить к коду, который берется с YouTube несколько дополнительных параметров.Но если сделать проверку данного кода в валидаторе Яндекс, то полезут ошибки.
Дело в том, что согласно документации Яндекса при разметке видеороликов требуется использовать несколько обязательных полей, на что валидатору Гугла несколько наплевать)) А потому, имеет смысл подстроиться под минимальные требования Яндекса, которые понимает и Google.
<div itemscope itemtype="http://schema.org/VideoObject" > <!--Указание типа объекта-->
<a itemprop="url" href="http://mysite.com/view/306/" > <!--Ссылка на видеоролик-->
<h1 itemprop="name"> Schema.org for Videos</h1></a><!--Название видео-->
<p itemprop="description">The schema.org markup is our
recommended method for providing Google with the metadata
needed to index your videos. Using it requires only a
few non-visible changes to your video web page. You can
find the full schema.org spec here:
http://www.schema.org/VideoObject </p > <!--Описание видео-->
<meta itemprop="duration" content="PT6M58S"><!-- Продолжительность видео в формате ISO 8601-->
<meta itemprop="isFamilyFriendly" content="True"><!-- допустим ли просмотр видео-ролика детьми-->
<p>Дата загрузки: <span itemprop="uploadDate">
2013-06-05 </span></p><!--дата загрузки видео-ролика на сайт в формате ISO 8601-->
<span itemprop="thumbnail" itemscope
itemtype="http://schema.org/ImageObject" > <!--описание изображения предпросмотра-->
<img itemprop="contentUrl"
src="http://mysite.com/images/preview/img1.jpg" >
<meta itemprop="width" content="250">
<meta itemprop="height" content="120">
</span>
</div>
Остается только добавить нужные теги к нашему видеоролику. Как это сделать, можно узнать из видео ниже
Всем удачи!
Всегда ваш, Артем Абрамович.