
Много уже сказано про разметку, много еще чего можно сказать. С поддержкой json создание микроразметки для блога упростилось очень сильно. Буквально пара кликов и все.
Да, кто-то может поспорить что разметка не полная, что надо размечать и главную страницу, и другие элементы сайта. Да, все верно. Но есть нюанс: если сама тема сайта сверстана правильно и использует технологии HTML5, то никаких таких особых разметок не требуется, поисковые системы прекрасно умеют считывать нужные теги. Таким образом, остается только в статьях и страницах разместить нужный код и этого будет достаточно, чтобы поисковые системы поняли, что у вас содержится на той или иной странице.
Для этих целей можно (иногда и удобнее) использовать плагин , например Markup (JSON-LD) structured in schema.org или Schema. Но все же, на мой взгляд у них избыточный функционал, если надо добавить микроразметку только для блога. Так что я написал свое решение.
Подробно про плагины и код смотрите в видео
Код для создания микроразметки
functions.php через дочернюю тему или например пустой плагин. Прежде чем, вносить какие либо изменения, сделайте бекап сайта.Обязательно требуется добавить ссылки на дефолтную картинку $image_url_default = '#'; и $logo_img = ''; (ссылки вставлять между одинарными кавычками). Смотрим код внимательно, там нужные строки откоменнтированы
Внимание! Не рекомендуется использование данного кода на боевом сайте! Используйте готовый плагин — это удобнее, быстрее и надежнее.
if ( ! function_exists( 'asm_markup_post' ) ) {
add_filter( 'the_content', 'asm_markup_post', 10 );
/**
* Вывод разметки внутри статьи
*
* @param $content
*
* @return string
*/
function asm_markup_post( $content ) {
$markup = new Art_Markup_Post();
return $markup->markup_schemaorg() . $content;
}
}
if ( ! class_exists( 'Art_Markup_Post' ) ) {
class Art_Markup_Post {
private $categories;
private $categories_count;
private $categories_list;
private $post_obj;
private $author_data;
public $default = [
'image_default' => '', // Обязательно установить ссылку на картинку по умолчанию
'logo' => '',// Обязательно установить ссылку на логотип
];
/**
* Получение полной разметки
*
* @return string
*/
public function markup_schemaorg() {
$posts_schema = '<!-- This markup start --><script type="application/ld+json">';
$posts_schema .= $this->get_markup_data();
$posts_schema .= '</script><!-- This markup end --> ';
return $posts_schema;
}
/**
* Сбор данных и получение строки json
*
* @return mixed|string
*/
public function get_markup_data() {
$canonnical_link = get_the_permalink( $this->get_post_obj()->ID );
$post_type_markup = is_single() ? 'BlogPosting' : 'Article';
$post_markup = [
'@context' => 'http://schema.org',
'@type' => $post_type_markup,
'mainEntityOfPage' => [
'@type' => 'WebPage',
'@id' => $canonnical_link,
],
'url' => $canonnical_link,
'headline' => $this->get_post_obj()->post_title,
'image' => [
'@type' => 'ImageObject',
'url' => $this->get_images()[0],
'width' => $this->get_images()[1],
'height' => $this->get_images()[2],
],
'datePublished' => $this->get_post_obj()->post_date,
'dateModified' => $this->get_post_obj()->post_modified,
'articleSection' => $this->get_category(),
'publisher' => [
'@type' => 'Organization',
'name' => get_bloginfo( 'name' ),
'logo' => [
'@type' => 'ImageObject',
'url' => $this->get_default()['logo'],
'width' => 600,
'height' => 60,
],
],
'author' => [
'@type' => 'Person',
'name' => $this->get_author_data(),
'url' => get_author_posts_url( $this->get_post_obj()->post_author ),
'image' => [
'@type' => 'ImageObject',
'url' => get_avatar_url( $this->get_post_obj(), "size=24&default=wavatar" ),
'width' => 24,
'height' => 24,
],
],
'comment' => $this->get_comments(),
];
$markup_json = json_encode( $post_markup, JSON_UNESCAPED_UNICODE );
return $markup_json;
}
/**
* Получение картинок
* В первую очередь получаем миниатюру
* если ее нет, то первую прикрепленную картинку
* иначе занчение по умолчанию
*
* @param string $size
* @param null $image_default
*
* @return array|false
*/
public function get_images( $size = 'full', $image_default = null ) {
$images_first = get_children( [
'post_type' => 'attachment',
'post_mime_type' => 'image',
'post_parent' => $this->get_post_obj()->ID,
] );
if ( has_post_thumbnail( $this->get_post_obj()->ID ) ) {
$image_arr = wp_get_attachment_image_src( get_post_thumbnail_id( $this->get_post_obj()->ID ), $size );
} elseif ( isset( $images_first ) && ! empty( $images_first ) ) {
$image = reset( $images_first );
$image_arr = wp_get_attachment_image_src( $image->ID, $size );
} elseif ( ! isset( $images_first ) && empty( $images_first ) ) {
ob_start();
ob_end_clean();
$output_image = preg_match_all( '/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $this->get_post_obj()->post_content, $matches );
$image_arr = [ $matches [1][0], '1280', '720' ];
} elseif ( $image_default != null ) {
$image_arr = [ $image_default, '1280', '720' ];
} else {
$image_arr = [];
}
return $image_arr;
}
/**
* Получение всех рубрик статьи
*
* @return string
*/
public function get_category() {
$this->categories = get_the_category();
$this->categories_count = count( $this->categories );
$this->categories_list = '';
if ( $this->categories_count > 1 ) {
foreach ( $this->categories as $category ) {
$this->categories_list .= $category->name . ', ';
}
} else {
foreach ( $this->categories as $category ) {
$this->categories_list .= $category->name;
}
}
return $this->categories_list;
}
/**
* Получение комментариев статьи
*
* @return array
*/
public function get_comments() {
$comment_arr = array();
$post_comments = get_comments( array(
'post_id' => $this->get_post_obj()->ID,
'status' => 'approve',
'type' => 'comment',
) );
if ( $post_comments ) {
foreach ( $post_comments as $comment ) {
$comment_arr[] = [
'@type' => 'Comment',
'dateCreated' => $comment->comment_date,
'author' => [
'@type' => 'Person',
'name' => $comment->comment_author,
'url' => $comment->comment_author_url ? $comment->comment_author_url : '',
],
'description' => strip_tags( $comment->comment_content ),
];
}
}
return $comment_arr;
}
/**
* @return mixed
*/
public function get_categories() {
return $this->categories;
}
/**
* @param mixed $categories
*/
public function set_categories( $categories ) {
$this->categories = $categories;
}
/**
* @return mixed
*/
public function get_categories_count() {
return $this->categories_count;
}
/**
* @param mixed $categories_count
*/
public function set_categories_count( $categories_count ) {
$this->categories_count = $categories_count;
}
/**
* @return mixed
*/
public function get_categories_list() {
return $this->categories_list;
}
/**
* @param mixed $categories_list
*/
public function set_categories_list( $categories_list ) {
$this->categories_list = $categories_list;
}
/**
* @return mixed
*/
public function get_post_obj() {
global $post;
$this->post_obj = $post;
return $this->post_obj;
}
/**
* @return mixed
*/
public function get_default() {
return $this->default;
}
/**
* @param array $default
*/
public function set_default( array $default ): void {
$this->default = $default;
}
/**
* @return mixed
*/
public function get_author_data() {
$this->author_data = get_userdata( $this->get_post_obj()->post_author );
return $this->author_data->data->display_name;
}
/**
* @param mixed $authordata
*/
public function set_author_data( $author_data ): void {
$this->author_data = $author_data;
}
}
}Плагин Art Schema Markup
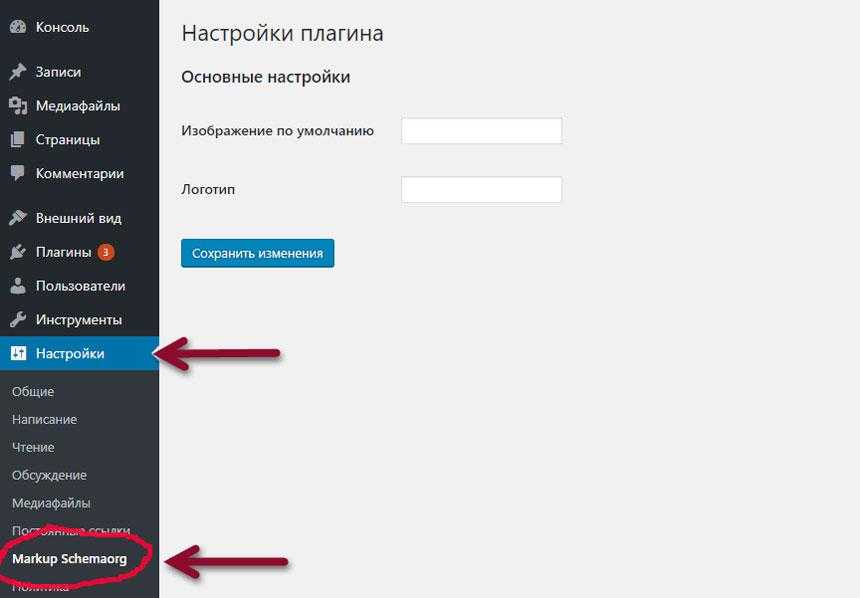
Тот же самый код, только в виде плагина и с настройками. Устанавливаете, активируете и пользуетесь. С версии 2.0 появилась страница настроек.

На ней необходимо указать ссылки на дефолтную картинку, которая будет подхватываться, если на странице нет совсем никаких изображений и ссылку на логотип.
к содержаниюПоддержать плагин
Если вам понравился плагин, то вы можете в денежной форме поддержать дальнейшую разработку и обновление плагина
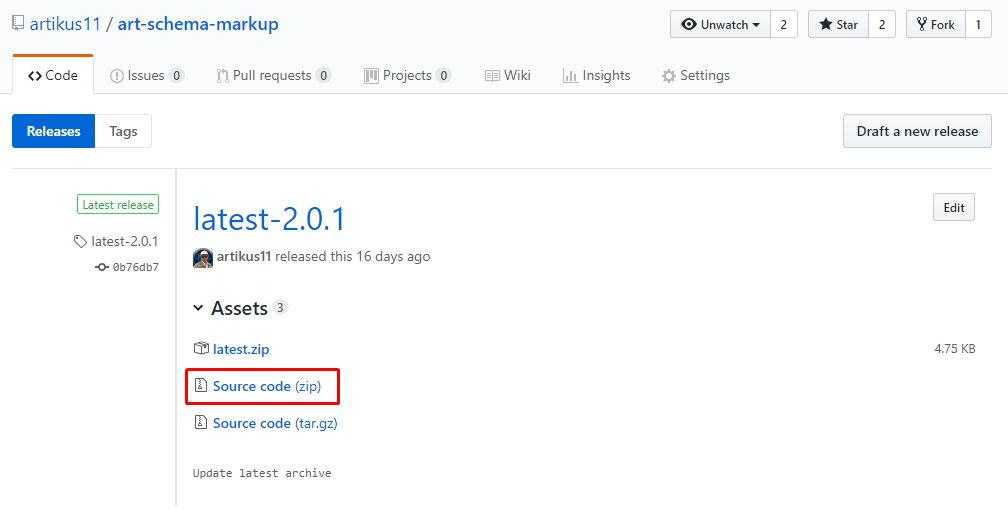
к содержаниюСкачать плагин
Плагин Art Schema Markup можно скачать по прямой ссылке с GitHub.

Изменения
== Changelog ==
= 2.0.1 =
* Добавлена функия обертка
* Изменен вывод разметки, теперь выводится в head
= 2.0.0 =
* Новый релизВот и все. Удачной вам разметки.
Вопросы задавайте в комментариях.
