
Иногда требуется сделать хитрую главную страницу или просто страницу, на которой статьи (записи) будут выводиться по рубрикам. Да ещё чтобы и рубрики можно было указывать, а не все подряд выводить.
Чтобы такое соорудить существует несколько вариантов. Но в этой статья будет показан как вывести статьи по рубрикам используя шаблон страницы. Очень подробно в видео ниже
Для тех, кто не любит смотреть видео кратко расшифрую алгоритм.
к содержаниюСоздаем шаблон страницы
Используя менеджер файлов на хостинге или ftp-клиент, создайте в папке с темой файл с нужным вам именем, например main-page.php (если используется дочерняя тема, то файл надо создавать в папке дочерней темы).
Далее. В любой теме есть файл page.php. Открываете его и копируете содержимое файла page.php во вновь созданный файл main-page.php. Получилось? Отлично! Теперь осталось только указать, что main-page.php не просто файл и именно шаблон. Для чего достаточно вверху файла добавить следующее
<?php
/*
Template Name: Главная страница
*/
?>Сохраняем. Теперь идем в админку сайта и создаем там новую страницу. Не забудьте:
- На странице должно быть указано название
- Короткий и понятный урл на транслите
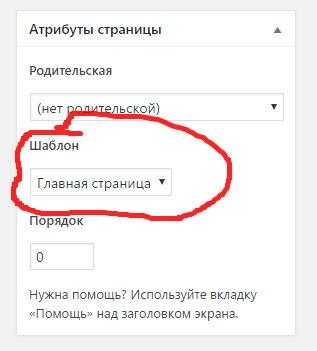
- И в атрибутах страницы надо добавить к ней наш шаблон
На этом создание шаблона страницы можно считать законченным.
к содержаниюВывод рубрик
Выведем названия рубрик. Для этого будем использовать функцию get_categories() И в первую очередь, зададим нужные аргументы и запишем их в переменную
$arg_cat = array(
'orderby' => 'name', // сортировка по названию
'order' => 'ASC', // сортировка от меньшего к большему
'hide_empty' => 1, // скрыть пустые рубрики
'exclude' => 19, // id рубрики, которые надо исключить
'include' => '', // id рубрики, из которых надо выводить
'taxonomy' => 'category', // название таксономии
);
$categories = get_categories( $arg_cat );Отлично! Теперь выведем названия рубрик, для чего будем использовать перебор циклом и получим примерно такое
<?php
/*
Template Name: Главная страница
*/
get_header(); ?>
<div id="page" class="single">
<?php
$arg_cat = array(
'orderby' => 'name',
'order' => 'ASC',
'hide_empty' => 1,
'exclude' => '',
'include' => '',
'taxonomy' => 'category',
);
$categories = get_categories( $arg_cat );
?>
<article class="<?php mts_article_class(); ?>">
<div id="content_box" >
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class('g post'); ?>>
<div class="single_page">
<div class="post-content box mark-links entry-content">
<?php the_content(); ?>
</div><!--.post-content box mark-links-->
</div>
</div>
<?php endwhile; ?>
<?php
if( $categories ){
foreach( $categories as $cat ){
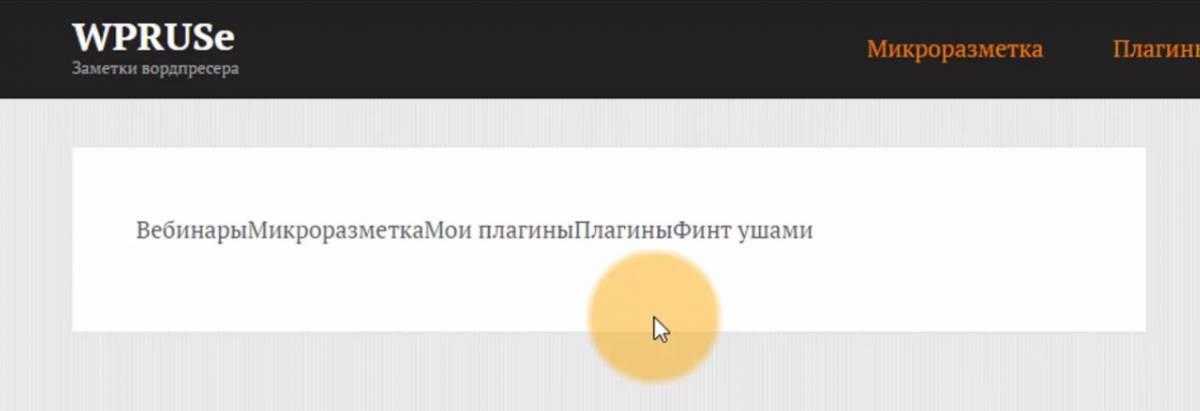
echo $cat->name;
}
}
?>
</div>
</article>
<?php get_sidebar();
get_footer(); ?>У вас должно получиться примерно такое
к содержаниюВывод записей
Чтобы вывести записи будем использовать класс WP_Query{} И сначала зададим нужные аргументы и запишем значения в нужные переменные.
<?php
/*
Template Name: Главная страница
*/
$mts_options = get_option(MTS_THEME_NAME);
get_header(); ?>
<div id="page" class="single">
<?php
$arg_cat = array(
'orderby' => 'name',
'order' => 'ASC',
'hide_empty' => 1,
'exclude' => '',
'include' => '',
'taxonomy' => 'category',
);
$categories = get_categories( $arg_cat );
?>
<article class="<?php mts_article_class(); ?>">
<div id="content_box" >
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class('g post'); ?>>
<div class="single_page">
<div class="post-content box mark-links entry-content">
<?php the_content(); ?>
</div><!--.post-content box mark-links-->
</div>
</div>
<?php endwhile; ?>
<?php
if( $categories ){
foreach( $categories as $cat ){
$arg_posts = array(
'orderby' => 'name', // сортировка по имени
'order' => 'ASC', // от меньшего к большему
'posts_per_page' => 3, // по три поста
'post_type' => 'post', // тип записи "посты"
'post_status' => 'publish', // опубликованные посты
'cat' => $cat->cat_ID, // получаем id рубрик
);
$query = new WP_Query($arg_posts);
?>
<?php
}
}
?>
</div>
</article>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Хорошо. Теперь осталось вывести сами записи с миниатюрами.
В итоге получаем полный код, который будет выводить статьи по рубрикам
<?php
/*
Template Name: Главная страница
*/
get_header(); ?>
<div id="page" class="single">
<?php
$arg_cat = array(
'orderby' => 'name',
'order' => 'ASC',
'hide_empty' => 1,
'exclude' => '',
'include' => '',
'taxonomy' => 'category',
);
$categories = get_categories( $arg_cat );
?>
<article class="<?php mts_article_class(); ?>">
<div id="content_box" >
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class('g post'); ?>>
<div class="single_page">
<div class="post-content box mark-links entry-content">
<?php the_content(); ?>
</div><!--.post-content box mark-links-->
</div>
</div>
<?php endwhile; ?>
<?php
if( $categories ){
foreach( $categories as $cat ){
$arg_posts = array(
'orderby' => 'name',
'order' => 'ASC',
'posts_per_page' => 3,
'post_type' => 'post',
'post_status' => 'publish',
'cat' => $cat->cat_ID,
);
$query = new WP_Query($arg_posts);
?>
<?php if ($query->have_posts() ) ?>
<h2><?php echo $cat->name; ?> </h2>
<?php while ( $query->have_posts() ) : $query->the_post(); ?>
<div class="main-page-post">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'widgetfull' );?>
</a>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</div>
<?php endwhile; wp_reset_postdata()?>
<?php
}
}
?>
</div>
</article>
<?php get_sidebar();
get_footer(); ?>Красивости
Осталось добавить немного css для того, чтобы записи выводились в ряд
.main-page-post{
display: inline-block;
vertical-align: top;
width: 32%;
margin-bottom: 8%;
margin-top: 2%;
}Вот и все. Если есть вопросы, пишите в комментариях