
Лень — двигатель прогресса! Так что, когда задолбался писать на каждом проекте функционал обратного звонка (тыкаешь в кнопку и появляется форма во всплывающем окне) написал себе плагин Art Feedback Button для подобного. Простой и незамысловатый.
- Как работает?
- Пример полного шорткода
- Пример шорткода для темы Kadence
- Часто задаваемые вопросы
- Как убрать ненужное поле?
- Как изменить маску телефона?
- Как изменить шаблон письма, формы или окна?
- Как повесить цели метрики на отправку формы?
- Как отправить лид в Битрикс 24?
- Скачать плагин Art Feedback Button
- Поддержать плагин
- Заключение
Плагин использует библиотеку Micromodal.js для модальных окон и VanillaMasker для телефонных масок. Написан на ванильном js c использованием REST API.
Как работает?
Плагин формирует шорткод [afb], который можно вывести в нужном месте темы. У шорткода есть дополнительные параметры:
label— надпись на кнопкеclass— произвольный ccs классemails— список адресов через запятую, на который будет отправляться письмо, по умолчанию берется адрес из настроек сайта
Пример полного шорткода
[afb label="Обратный звонок" class="custom-button" emails="art@art.ru, der@tru.ru, art2l@gmail.com, der2@tru.ru"]
Пример шорткода для темы Kadence
Тема Kadence использует для кнопок собственные классы, так что добавляя нужные css классы, можно изменять внешний вид кнопки
[afb label="Заказать звонок" class="button-size-small" emails="art@art.ru, der@tru.ru, art2l@gmail.com, der2@tru.ru"]
Все остальное плагин делает сам, по нажатию на кнопку появляется форма, при заполнении формы происходит отправка письма по указанным адресам
Часто задаваемые вопросы
functions.php через дочернюю тему, пустой плагин или плагин типа Code Snippets. Прежде чем, вносить какие либо изменения, сделайте бекап сайта.
В плагине есть основной фильтр полей afb_form_fields, через который можно манипулировать, как полями, так и свойствами полей
Как убрать ненужное поле?
Штатно выводиться 3 поля:
- Имя (
afb-name) - Емайл (
afb-email) - Телефон (
afb-phone)
Если вдруг какое-то поле не требуется, то можно его выключить через фильтр. Например, удаляем поле Емайл
add_filter( 'afb_form_fields', function ( $fields ) {
unset( $fields['afb-email'] );
return $fields;
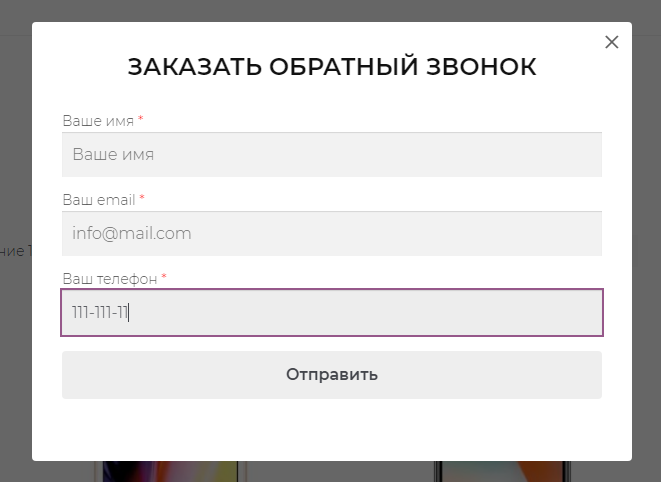
} );Как изменить маску телефона?
Замена маски телефона производиться через тот же фильтр, но только через поле телефона
add_filter( 'afb_form_fields', function ( $fields ) {
$fields['afb-phone']['custom_attributes']['data-mask'] = '999-999-99';
return $fields;
} );Получим, что-то вроде такого

Внимание! В маске использование 9-ки — обязательно, так работает библиотека VanillaMasker. На другие цифры может не среагировать.
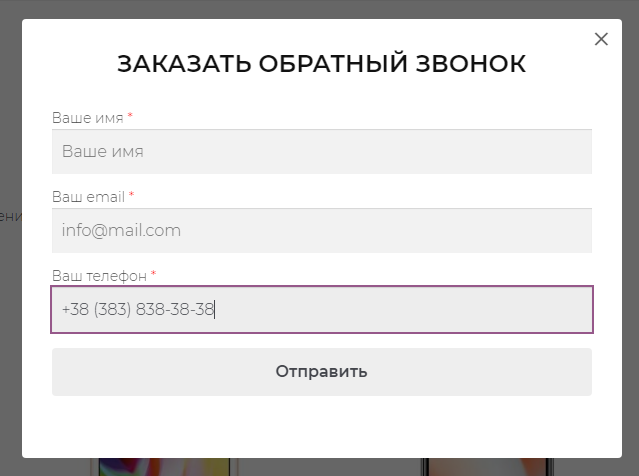
Например, изменим маску и плейсходел для Украины
add_filter( 'afb_form_fields', function ( $fields ) {
$fields['afb-phone']['custom_attributes']['data-mask'] = '+38 (999) 999-99-99';
$fields['afb-phone']['placeholder'] = '+38 (999) 999-99-99';
return $fields;
} );Получим вот такое

Как изменить шаблон письма, формы или окна?
Если сильно надо что-то поменять в верстке шаблона письма или модального окна, то можно это сделать подменой файлов, по аналогии как в WooCommerce.
В папке темы или дочерней темы создаете папку art-feedback-button и копируете в нее файлы из папки templates плагина. А дальше меняете что требуется и как требуется.
Как повесить цели метрики на отправку формы?
На открытие окна
В плагине есть триггеры:
jQuery( document ).on( 'afb_open', function( detail ) {
console.log( 'afb_open', detail );
} );На успешную отправку письма
jQuery( document ).on( 'afb_send_success', function( detail ) {
console.log( 'afb_send_success', detail );
} );На закрытие окна
jQuery( document ).on( 'afb_close', function( detail ) {
console.log( 'afb_close', detail );
} );Соответственно, отправки цели при отправке письма, будет такая
jQuery( document ).ready( function( $ ) {
jQuery( document ).on( 'afb_send_success', function( detail ) {
// XXXXXX - номер счетчика, TARGET - идентификатор цели
ym( XXXXXX, 'reachGoal', 'TARGET' );
} );
} );Как отправить лид в Битрикс 24?
В версии 1.4.0 появился хук afb_send_mail, который срабатывает после отправки письма. На это хуке можно отправлять данные куда угодно. Например, отправляем лид в Битрикс 24
add_action( 'afb_send_mail', function ($fields) {
$url = '[код вебхука]/crm.lead.add';
$param_lid = [
'fields' => [
'TITLE' => 'Заявка с обратного звонка',
'NAME' => sanitize_text_field( trim( $fields['afb-name'] ) ),
'PHONE' => [
"n0" => [
"VALUE" => sanitize_text_field( trim( $fields['afb-phone'] ) ),
"VALUE_TYPE" => "WORK",
],
],
'OPENED' => 'Y',
'SOURCE_ID' => "WEB",
'EMAIL' => [
"n0" => [
"VALUE" => sanitize_text_field( trim( $fields['afb-email'] ) ),
"VALUE_TYPE" => "WORK",
],
],
'WEB' => "site",
],
'params' => [ "REGISTER_SONET_EVENT" => 'Y' ],
];
wp_remote_post(
$url,
[
'user-agent' => 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/66.0.3359.181 Safari/537.36',
'body' => $param_lid,
]
);
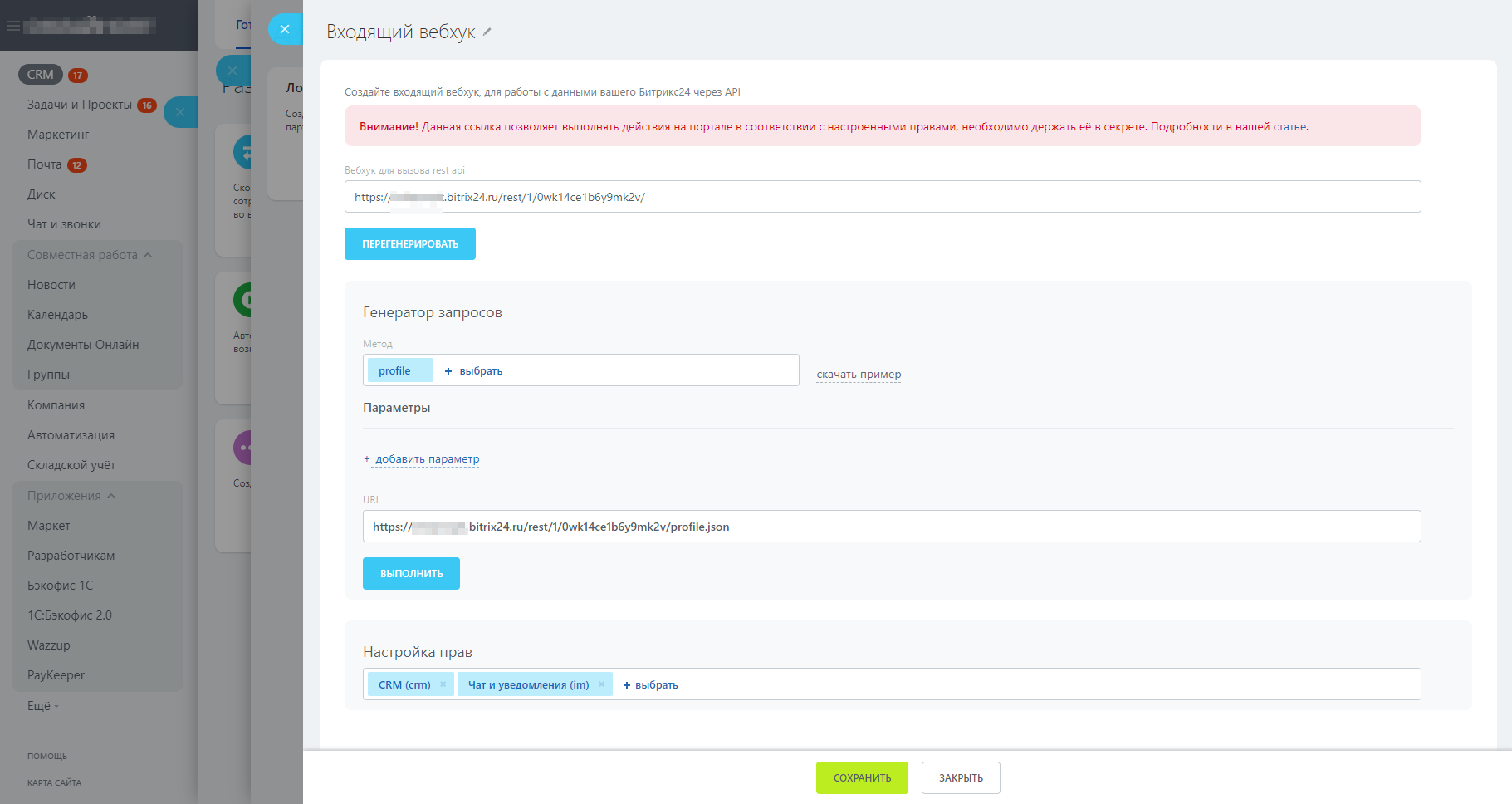
} );Главное получить линк на веб хук Bitrix24→Разработчикам→Другое→Входящий вебхук

Скачать плагин Art Feedback Button
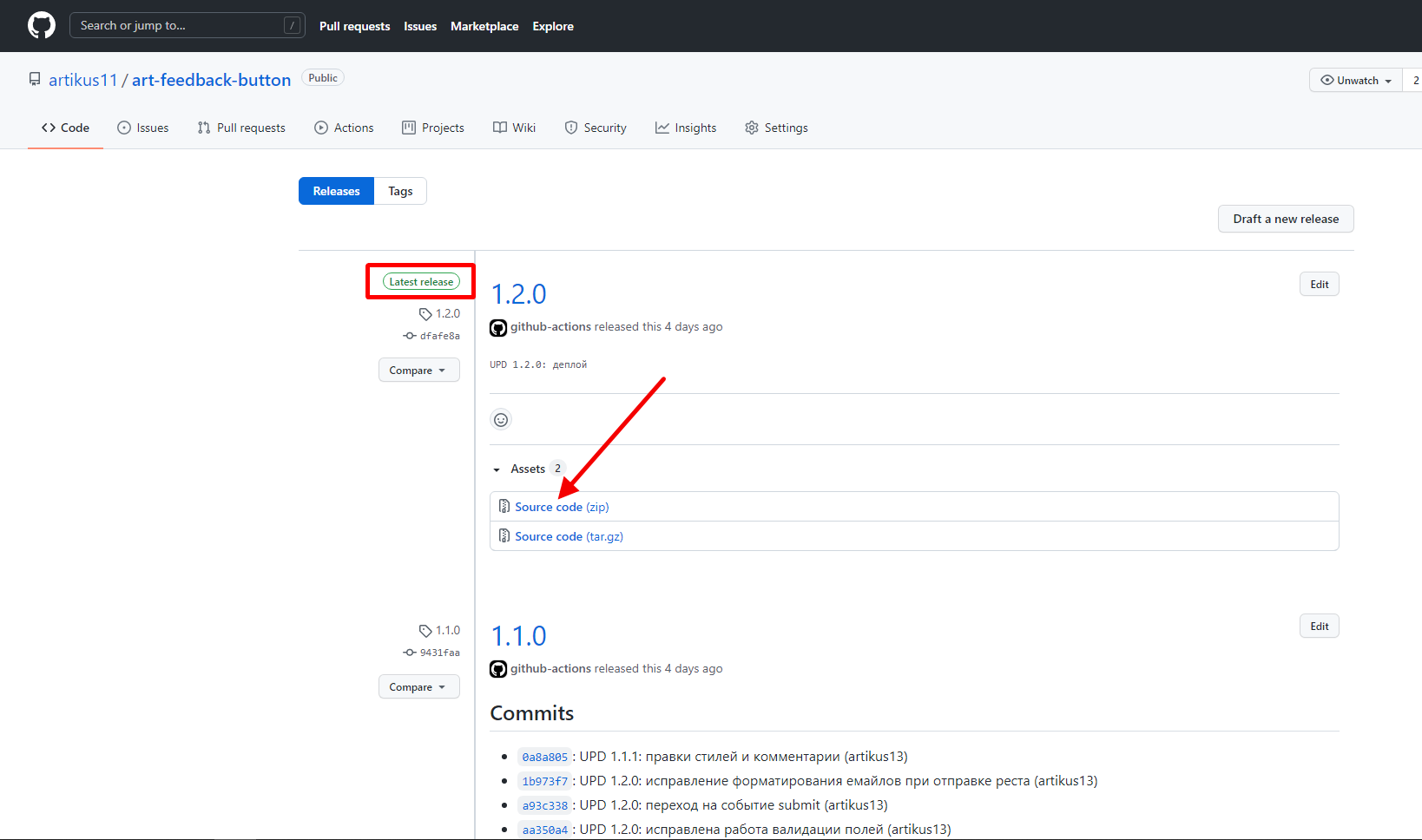
Плагина нет в репозитории WordPress и скорее всего не будет. Скачать архив плагина можно из релизов на GitHub или по кнопке ниже

Поддержать плагин
Если вам понравился плагин, то вы можете в денежной форме поддержать дальнейшую разработку и обновление плагина
к содержаниюЗаключение
В итоге, получился довольно простой и функциональный плагин кнопки обратного звонка. Предложения, замечания, отзывыв пишите в комментариях или на GitHub