
Столкнулся с забавной штукой. Оказывается в WooCommmerce нет возможности добавить способам доставки описание. Вообще нет и даже никаких фильтров не предусмотрено. Сам был в шоке.
Понятно, что не всем это требуется, но вот понадобилось такое. Пришлось выкручиваться. Получилось примерно так:
functions.php через дочернюю тему или например пустой плагин. Прежде чем, вносить какие либо изменения, сделайте бекап сайта.Шаг первый. Функция вывода сообщения
/**
* @snippet Вспомогательная функция для вывода сообщения
* @sourcecode https://wpruse.ru/?p=4114
* @testedwith WooCommerce 3.9
*
* @param string $desc Входящий параметр
*
* @author Artem Abramovich
*/
function art_shipping_method_notice( $desc = '' ) {
if ( empty( $desc ) ) {
return;
}
?>
<style>
.order-notice {
padding: 20px 20px;
border: none;
margin-bottom: 30px;
text-align: center;
font-weight: 500;
color: #fff;
position: fixed;
bottom: 0;
z-index: 100000;
background-color: #212121;
box-shadow: -10px -10px 30px 4px rgba(0, 0, 0, 0.1), 10px 10px 30px 4px rgba(45, 78, 255, 0.15);
width: 100%;
max-width: 1000px;
left: 50%;
transform: translateX(-50%) translateY(-50%);
}
</style>
<div class="order-notice">
<?php echo $desc; ?>
</div>
<?php
}Это отдельная функция для вывода сообщения. Можно сделать и без нее.
к содержаниюШаг второй. Определяем идентификатор способа доставки
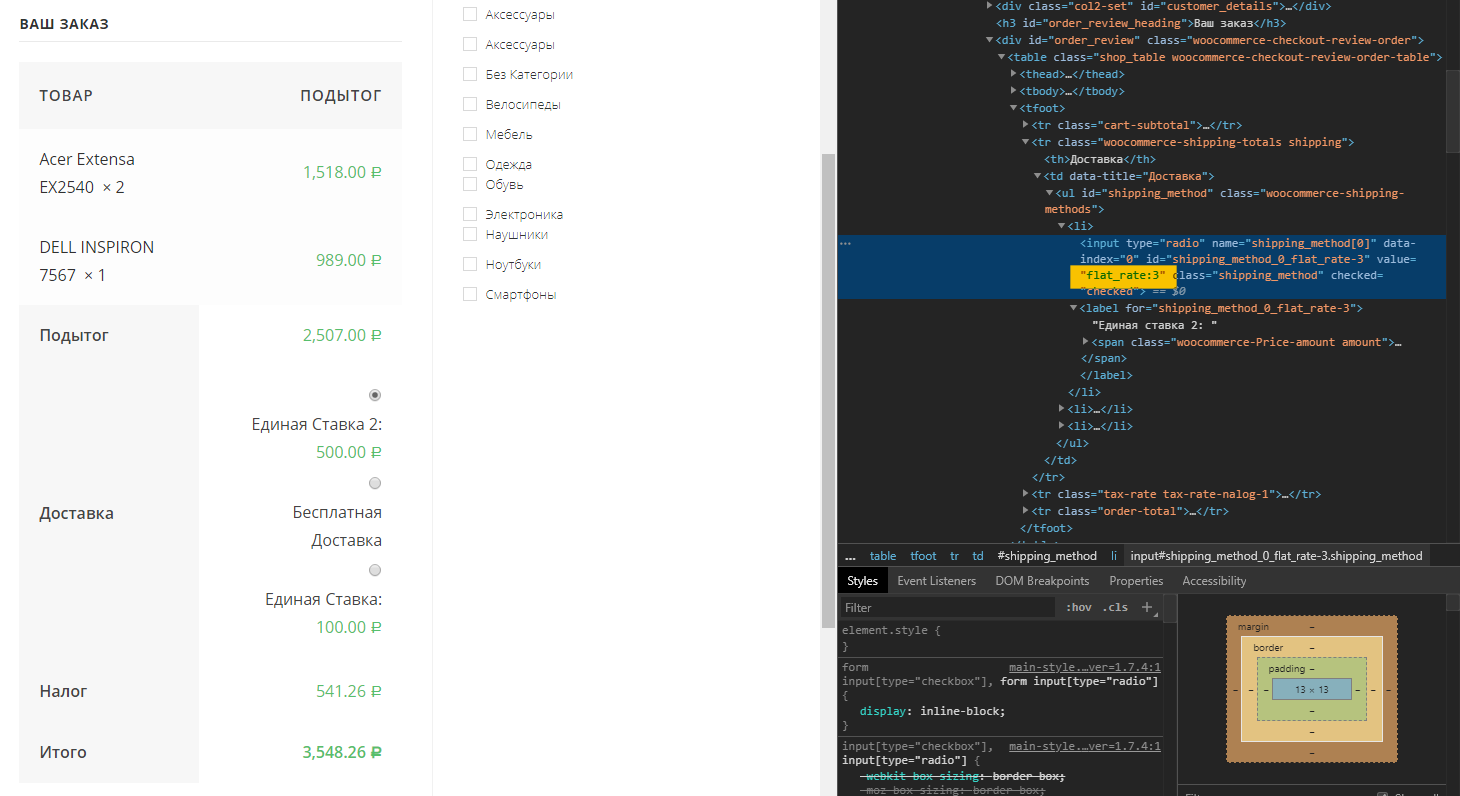
Идентификатор способа доставки формируется динамически, так что его можно узнать только посмотрев исходный код. Используя инспектор кода (DevTools) смотрим значения полей доставки

Шаг третий. Выводим сообщение о способе доставки
Теперь идентификатор способа доставки, следует подставить его значение в нижеследующий код.
add_action( 'woocommerce_after_shipping_rate', 'art_action_after_shipping_rate', 20, 2 );
/**
* @snippet Функция вывода сообщения для выбранного метода доставки
* @sourcecode https://wpruse.ru/?p=4114
* @testedwith WooCommerce 3.9
*
* @param object $method объект метода доставки
* @param int $index счетчик
*
* @author Artem Abramovich
*/
function art_action_after_shipping_rate( $method, $index ) {
// Переменная для сообщения
$notice = '';
// Если корзина, то ничего не выводим
if ( is_cart() ) {
return;
}
// Получаем выбранный метод
$chosen_methods = WC()->session->get( 'chosen_shipping_methods' );
if ( 'flat_rate:3' === $chosen_methods[0] && 'flat_rate:3' === $method->id ) {
// Сообщение для конкретного способа доставки
$notice = 'Внимание! Стоимость доставки может быть изменена, если Вы находитесь за МКАД или Ваш заказ негабаритный. Уточняйте данные у наших менеджеров.';
// Вывод сообщения.
art_shipping_method_notice( $notice );
}
if ( 'free_shipping:4' === $chosen_methods[0] && 'free_shipping:4' === $method->id ) {
$notice = 'Внимание! Бесплатная доставка производиться при заказе свыше 10к рублёв)';
art_shipping_method_notice( $notice );
}
}Вот и все. Теперь если выбрать нужный метод, то появится сообщение. Внешний вид сообщения правится через css внутри функции art_shipping_method_notice
Весь код сразу
/**
* @snippet Вспомогательная функция для вывода сообщения
* @sourcecode https://wpruse.ru/?p=4114
* @testedwith WooCommerce 3.9
*
* @param string $desc Входящий параметр
*
* @author Artem Abramovich
*/
function art_shipping_method_notice( $desc = '' ) {
if ( empty( $desc ) ) {
return;
}
?>
<style>
.order-notice {
padding: 20px 20px;
border: none;
margin-bottom: 30px;
text-align: center;
font-weight: 500;
color: #fff;
position: fixed;
bottom: 0;
z-index: 100000;
background-color: #212121;
box-shadow: -10px -10px 30px 4px rgba(0, 0, 0, 0.1), 10px 10px 30px 4px rgba(45, 78, 255, 0.15);
width: 100%;
max-width: 1000px;
left: 50%;
transform: translateX(-50%) translateY(-50%);
}
</style>
<div class="order-notice">
<?php echo $desc; ?>
</div>
<?php
}
add_action( 'woocommerce_after_shipping_rate', 'art_action_after_shipping_rate', 20, 2 );
/**
* @snippet Функция вывода сообщения для выбранного метода доставки
* @sourcecode https://wpruse.ru/?p=4114
* @testedwith WooCommerce 3.9
*
* @param object $method объект метода доставки
* @param int $index счетчик
*
* @author Artem Abramovich
*/
function art_action_after_shipping_rate( $method, $index ) {
// Переменная для сообщения
$notice = '';
// Если корзина, то ничего не выводим
if ( is_cart() ) {
return;
}
// Получаем выбранный метод
$chosen_methods = WC()->session->get( 'chosen_shipping_methods' );
if ( 'flat_rate:3' === $chosen_methods[0] && 'flat_rate:3' === $method->id ) {
// Сообщение для конкретного способа доставки
$notice = 'Внимание! Стоимость доставки может быть изменена, если Вы находитесь за МКАД или Ваш заказ негабаритный. Уточняйте данные у наших менеджеров.';
// Вывод сообщения.
art_shipping_method_notice( $notice );
}
if ( 'free_shipping:4' === $chosen_methods[0] && 'free_shipping:4' === $method->id ) {
$notice = 'Внимание! Бесплатная доставка производиться при заказе свыше 10к рублёв)';
art_shipping_method_notice( $notice );
}
}Заключение
Не забудьте указать свои идентификаторы доставки в коде. И собственные сообщения.
Кстати, первую функцию можно не использовать, а занести данные из нее сразу во вторую, может кому-то требуется разный внешний вид сообщений. Тогда это будет выглядеть примерно так:
/**
* @snippet Функция вывода сообщения для выбранного метода доставки
* @sourcecode https://wpruse.ru/?p=4114
* @testedwith WooCommerce 3.9
*
* @param object $method объект метода доставки
* @param int $index счетчик
*
* @author Artem Abramovich
*/
function art_action_after_shipping_rate( $method, $index ) {
// Если корзина, то ничего не выводим
if ( is_cart() ) {
return;
}
$style = '<style>
.order-notice {
padding: 20px 20px;
border: none;
margin-bottom: 30px;
text-align: center;
font-weight: normal;
text-transform: none;
position: fixed;
bottom: 0;
z-index: 100000;
box-shadow: -10px -10px 30px 4px rgba(0, 0, 0, 0.1), 10px 10px 30px 4px rgba(45, 78, 255, 0.15);
width: 100%;
max-width: 1000px;
left: 50%;
transform: translateX(-50%) translateY(-50%);
}
</style>';
// Получаем выбранный метод
$chosen_methods = WC()->session->get( 'chosen_shipping_methods' );
if ( 'flat_rate:3' === $chosen_methods[0] && 'flat_rate:3' === $method->id ) {
// Сообщение для конкретного способа доставки
echo $style;
?>
<div class="order-notice" style="color: #fff; background-color: green">
Внимание! Стоимость доставки может быть изменена, если Вы находитесь за МКАД или Ваш заказ негабаритный. Уточняйте данные у наших менеджеров.
</div>
<?php
}
if ( 'free_shipping:4' === $chosen_methods[0] && 'free_shipping:4' === $method->id ) {
echo $style;
?>
<div class="order-notice" style="color: #fff;background-color: red;">
Внимание! Бесплатная доставка производиться при заказе свыше 10к рублёв)
</div>
<?php
}
}Как-то так. Всем удачи!
к содержаниюP.S.
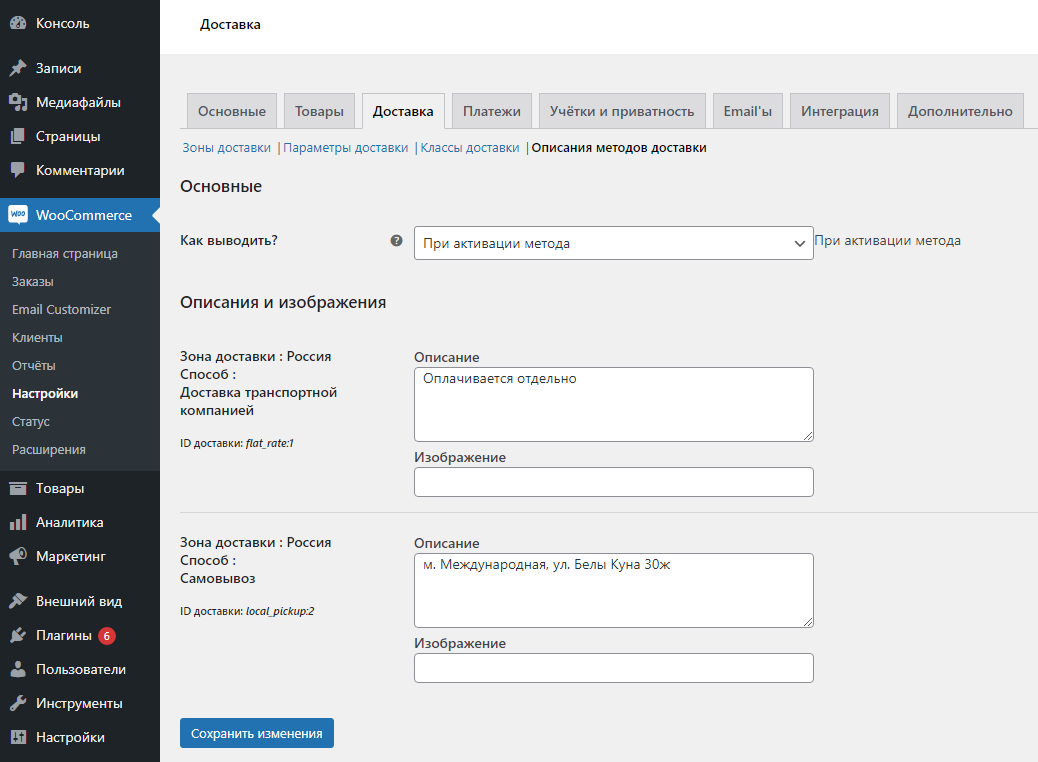
Насчет описаний к методам доставки. У меня есть готовый, универсальный плагин. Он может добавлять описания к любому методу доставки, который активен на сайте. С отдельной страницей настроек, с возможностью вывода картинок/иконок, да еще и 2 режимами вывода описаний: под тултипом и сразу.

Но есть нюанс, плагин я решил сделать платным, хотя и не сильно. Кому интересно пишите в личку.