
Хотя слухи, что кнопки с бликом привлекают больше внимания и увеличивают конверсию. Примерно такие.
Не знаю, но сделать ее не сложно. Проблема возникает при использовании конструкторов. Показываю как включить кнопку для пары самых популярных.
Кнопка с бликом для Divi
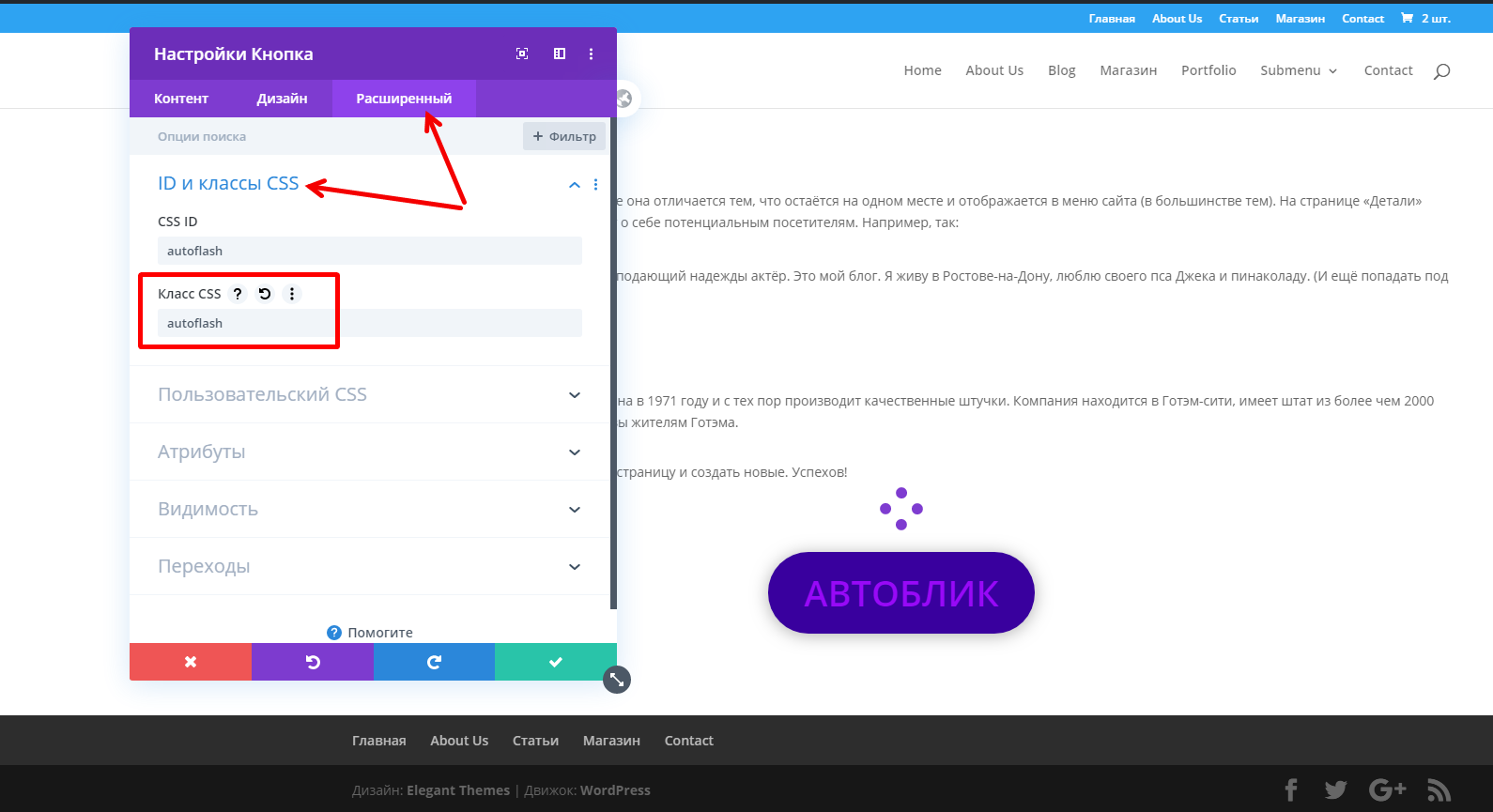
Берем стандартную кнопку, пишем надпись, указываем нужную ссылку. Самое главное, во вкладке Расширенный указываем класс CSS flare-button

Половина дела сделана. Теперь в настройках темы или через кастомайзер (Внешний вид — Настроить) добавляем код CSS
body.page-template-default #page-container .et_pb_section .et_pb_button_0:before {
display: block !important
}
.flare-button {
position: relative;
overflow: hidden;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.flare-button:before {
content: "";
background-color: rgba(255, 255, 255, 0.5);
height: 100%;
width: 3em;
display: block;
position: absolute;
opacity: 1;
top: 0;
left: -4.5em;
-webkit-transform: skewX(-45deg) translateX(0);
transform: skewX(-45deg) translateX(0);
-webkit-transition: none;
transition: none;
webkit-animation: moving 3s ease-in-out infinite;
-moz-animation: moving 3s ease-in-out infinite;
-ms-animation: moving 3s ease-in-out infinite;
-o-animation: moving 3s ease-in-out infinite;
animation: moving 3s ease-in-out infinite;
}
@keyframes moving {
30% {
webkit-transform: skewX(-45deg) translateX(33.5em);
transform: skewX(-45deg) translateX(33.5em);
}
100% {
webkit-transform: skewX(-45deg) translateX(33.5em);
transform: skewX(-45deg) translateX(33.5em);
}
}Еще можно добавить ховер эффектов.
.flare-button:hover {
box-shadow: none;
-webkit-animation: si-button-pulse 0.8s 0s ease-out 1;
-moz-animation: si-button-pulse 0.8s 0s ease-out 1;
animation: si-button-pulse 0.8s 0s ease-out 1;
overflow: hidden;
}
.flare-button {
overflow: visible !important;
}
@keyframes si-button-pulse {
from {
box-shadow: 0 0 8px 6px #cd5055, 0 0 12px 14px #cd5055;
}
to {
box-shadow: 0 0 10px 4px rgba(255, 48, 26, 0), 0 0 5px 30px rgba(255, 48, 26, 0);
}
}Вот такая красота:)
к содержаниюКнопка с бликом для Elementor
Принцип добавления кнопки с бликом такой же как и с Divi, но есть нюанс.
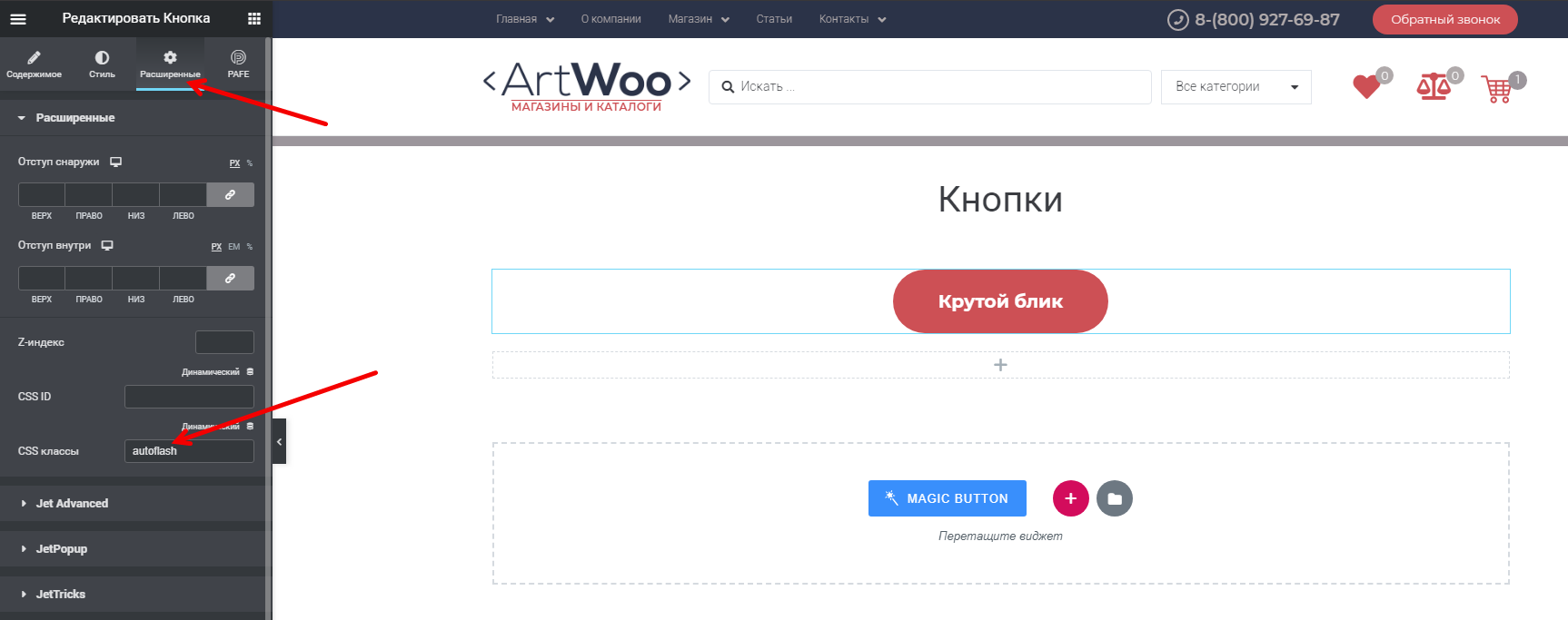
Итак, берем стандартную кнопку, указываем надпись и ссылку, накатываем нужные стили. Самое главное указываем нужный класс CSS flare-button во вкладке Расширенные

Далее указываем с через кастомайзер (Внешний вид — Настроить) добавляем код CSS.
Важно! Обратите внимание классы используются другие, так как Элементор добавляет нужный класс не в саму кнопку, а в виджет, приходится использовать дочерние классы.
Получается так
.flare-button .elementor-button-link {
position: relative;
overflow: hidden;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
.flare-button .elementor-button-link:before {
content: "";
background-color: rgba(255, 255, 255, 0.5);
height: 100%;
width: 3em;
display: block;
position: absolute;
top: 0;
left: -4.5em;
-webkit-transform: skewX(-45deg) translateX(0);
transform: skewX(-45deg) translateX(0);
-webkit-transition: none;
transition: none;
webkit-animation: moving 3s ease-in-out infinite;
-moz-animation: moving 3s ease-in-out infinite;
-ms-animation: moving 3s ease-in-out infinite;
-o-animation: moving 3s ease-in-out infinite;
animation: moving 3s ease-in-out infinite;
}
@keyframes moving {
30% {
webkit-transform: skewX(-45deg) translateX(33.5em);
transform: skewX(-45deg) translateX(33.5em);
}
100% {
webkit-transform: skewX(-45deg) translateX(33.5em);
transform: skewX(-45deg) translateX(33.5em);
}
}Ну и ховера можно добавить, по аналогии как у Divi
.flare-button .elementor-button-link:hover {
box-shadow: none;
-webkit-animation: si-button-pulse 0.8s 0s ease-out 1;
-moz-animation: si-button-pulse 0.8s 0s ease-out 1;
animation: si-button-pulse 0.8s 0s ease-out 1;
overflow: hidden;
}
.flare-button .elementor-button-link {
overflow: visible !important;
}
@keyframes si-button-pulse {
from {
box-shadow: 0 0 8px 6px #cd5055, 0 0 12px 14px #cd5055;
}
to {
box-shadow: 0 0 10px 4px rgba(255, 48, 26, 0), 0 0 5px 30px rgba(255, 48, 26, 0);
}
}Тонкая настройка блика
По необходимости блик можно настроить по разному.
Внешний вид блика можно настраивать изменяя значения селекторов на псевдоэлементе вот в этом куске CSS
.flare-button :before {
content: "";
background-color: rgba(255, 255, 255, 0.5);
height: 100%;
width: 3em;
display: block;
position: absolute;
top: 0;
left: -4.5em;
-webkit-transform: skewX(-45deg) translateX(0);
transform: skewX(-45deg) translateX(0);
-webkit-transition: none;
transition: none;
webkit-animation: moving 3s ease-in-out infinite;
-moz-animation: moving 3s ease-in-out infinite;
-ms-animation: moving 3s ease-in-out infinite;
-o-animation: moving 3s ease-in-out infinite;
animation: moving 3s ease-in-out infinite;
}- width — изменяет ширину блика;
- background-color — цвет блика;
- animation — скорость пробегания блика, например указываете
moving 10s ease-in-out infinite;и блик будет ме-е-едленно ползать:)
Заключение
Вот как-то так. Ничего сложного, главное в классах не запутаться.
Всем удачи! Если что, пишите в комментариях.
ПС. Вообще странно, что еще никто не написал виджет для Элеементора с подобной кнопкой, может после статьи кто-то сподобиться из сообщества сделать.
