Адаптивные таблицы
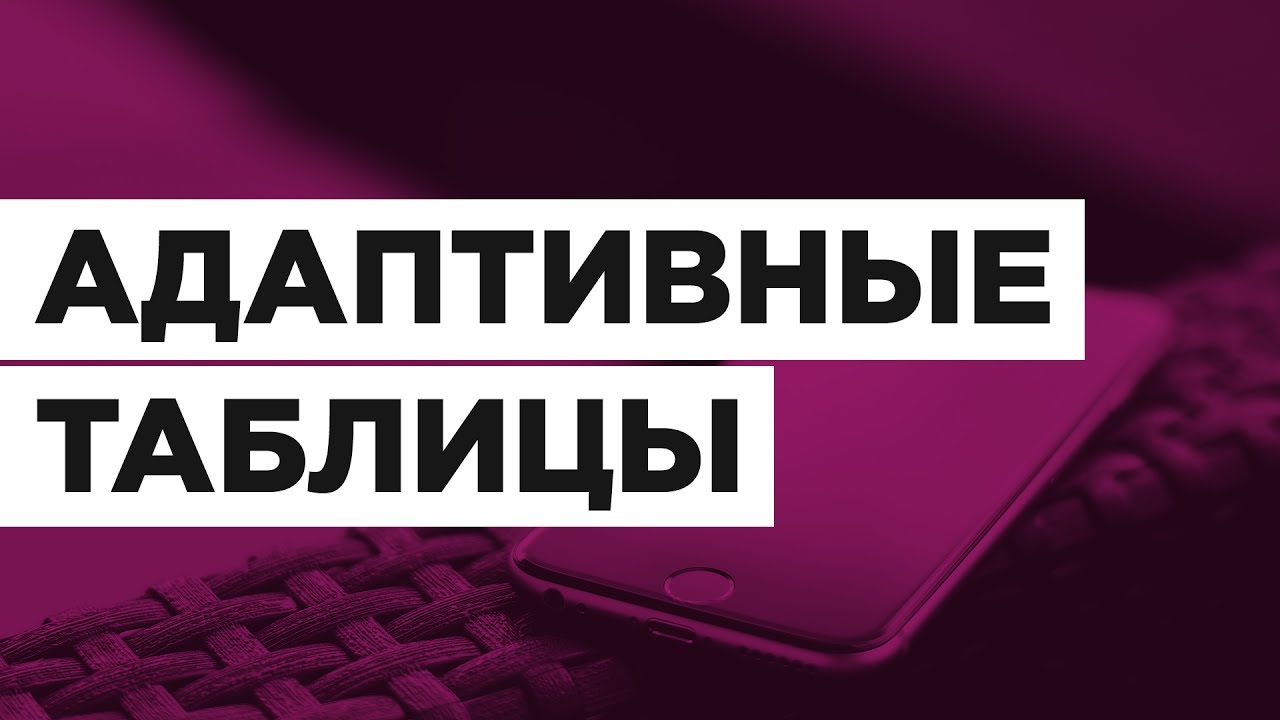
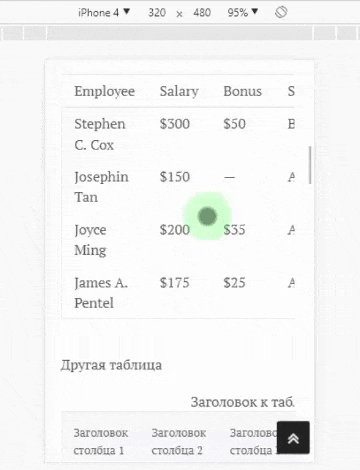
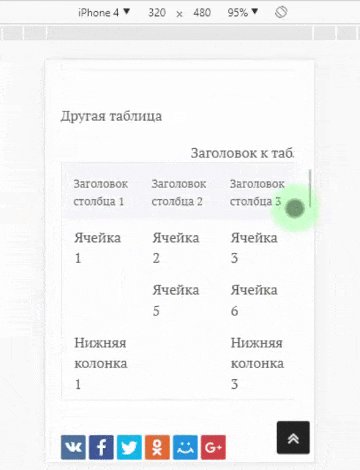
Сделать таблицу адаптивной, то есть чтобы она подстраивалась под размер экрана — это большая проблема. Нa одном сайте увидел прикольное решение. Не совсем адаптив, но решение рабочее.
Идея решения заключается в том, что бы оборачивать каждую таблицу в отдельный блок и придавать этому блоку нужные стили.
Стили такие
@media screen and (max-width: 1035px) { // на всех экранах шириной до 1035 пикселей
.table-cover {
width: 100%;
overflow: auto;
margin: 0 0 1em;
}
}Все просто — на нужных размерах как бы обрезаем таблицу.
Но что если у вас уже много страниц с таблицами и оборачивать каждую таблицу — не вариант? Тогда можно использовать такое решение
add_action( 'wp_footer', 'art_responsive_tables' );
function art_responsive_tables() {
if ( is_singular() ) {
?>
<script>
jQuery(document).ready(function ($) {
$('article table').wrap('<div class="table-cover"></div>');
});
</script>
<style>
@media screen and (max-width: 1035px) {
.table-cover {
width: 100%;
overflow: auto;
margin: 0 0 1em;
}
}
</style>
<?php
}
}Код пихать в файл fuctions.php. Если вдруг что-то не работает, проверяйте теги. Код проверен на нескольких темах и все должно работать сразу.
Всем успехов!