Вывод списка рубрик с изображениями
Бывают ситуации когда хочется вывести список рубрик с картинками. Не всегда это оправдано, но если сильно хочется, то почему бы и нет.
Задача будет состоять из 2 пунктов:
- необходимо прилепить изображения к рубрикам;
- вывести такие рубрики с изображениями в нужном месте сайта.
Всегда есть несколько путей решения одной и той же задачи. Вышеозвученную задачу можно решить двумя способами.
Способ первый. Плагин Taxonomy Images
Добавляем изображения к рубрикам
Добавлять картинки будем с помощью плагина Taxonomy Images. После установки плагина необходимо сделать следующее:
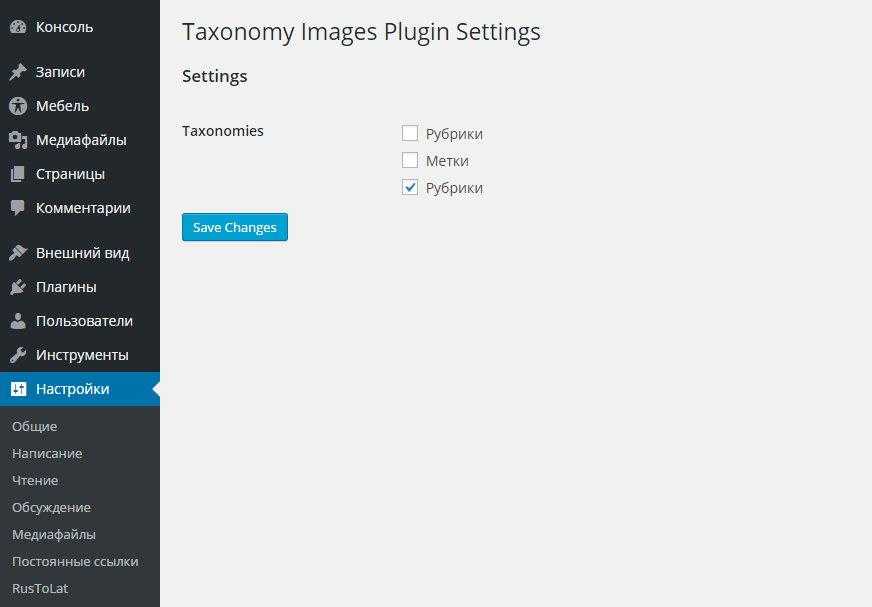
1. Выбрать нужные таксономии (в том случае, если их у вас несколько)

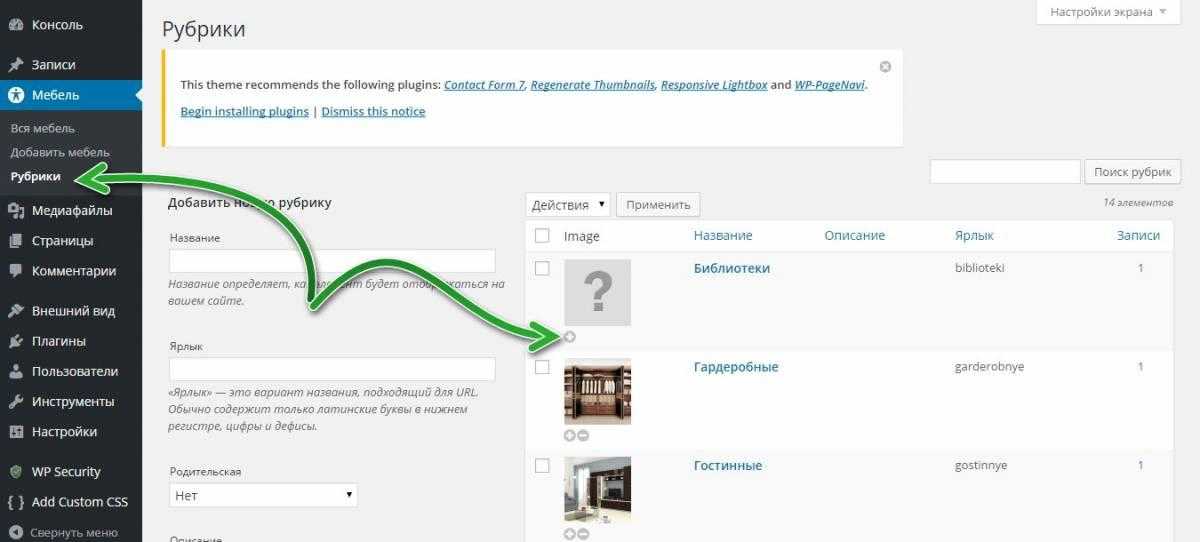
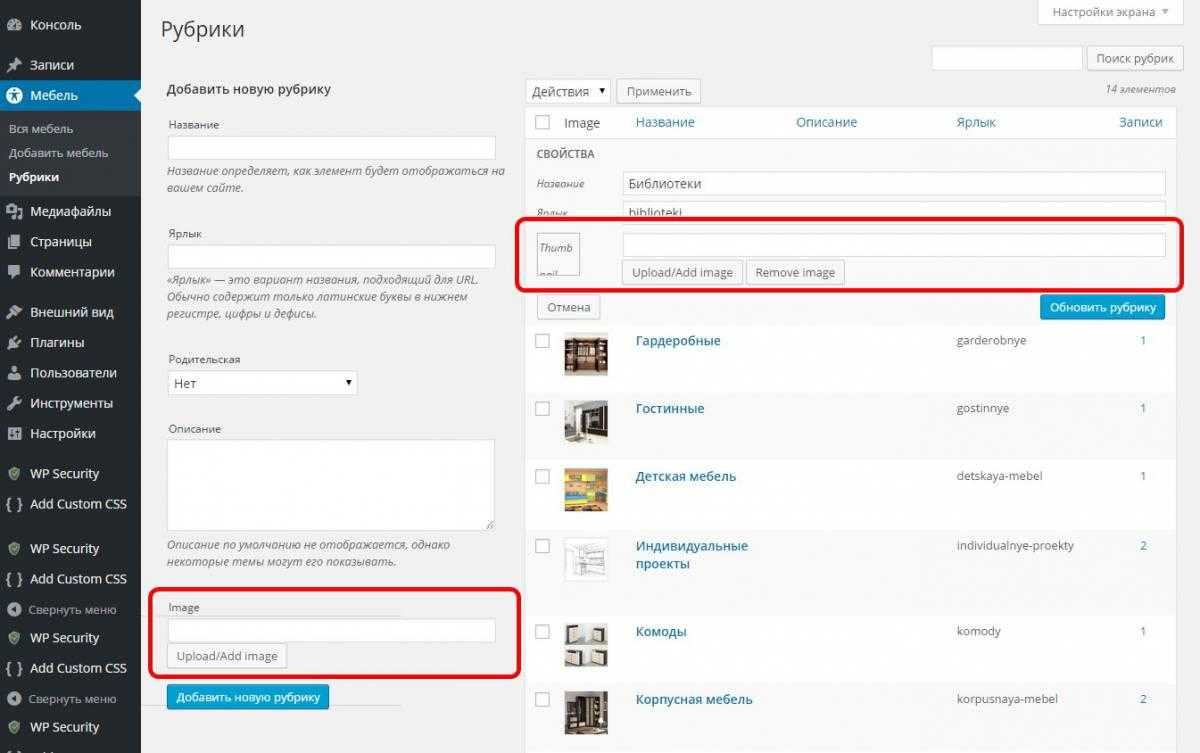
2. Добавить нужные изображения к рубрикам. После установки плагина, у вас появятся дополнительные возможности в разделе Рубрики
Нажимаете на плюсик и выбираете нужные изображения. Все очень не сложно.
к содержаниюВыводим рубрики с картинками используя плагин Taxonomy Images
Правда, пришлось его немного модифицировать, потому что получался какой-то не правильный html-код и к нему сложно было стили прилепить. В итоге получилось так:
/* вывод списка рубрик */
$args = array(
'parent' => 0,
'hide_empty' => 0,
'exclude' => '', // ID рубрики, которую нужно исключить
'number' => '0',
'orderby' => 'count',
'order' => 'DESC',
'taxonomy' => 'category', // таксономия, для которой нужны изображения
'pad_counts' => true
);
$catlist = get_categories($args); // получаем список рубрик
echo '<ul>';
foreach($catlist as $categories_item){
// получаем данные из плагина Taxonomy Images
$terms = apply_filters('taxonomy-images-get-terms', '', array(
'taxonomy' => 'category' // таксономия, для которой нужны изображения
));
if (!empty($terms)){
foreach((array)$terms as $term){
if ($term->term_id == $categories_item->term_id){
// выводим изображение рубрики
print '<li><a href="' . esc_url(get_term_link($term, $term->taxonomy)) . '" title="Нажмите, чтобы перейти в рубрику">' . wp_get_attachment_image($term->image_id, 'thumbnail');
echo '</a>';
}
}
}
// выводим название рубрики
echo '<p>' . $categories_item->cat_name . '</p></li>';
}
echo '</ul>';
к содержанию
Способ второй. Плагин Categories Images
Плагины выполняют один и тот же функционал, но у Categories Images, на мой взгляд, удобнее сделано добавление изображений и вывод списка рубрик в нужном месте.
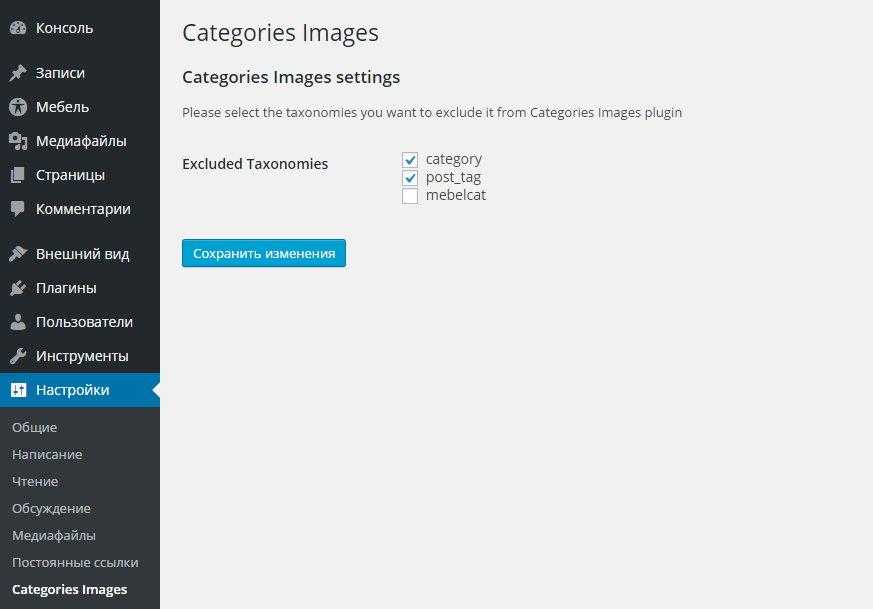
Добавляем картики
Как видите, картинки можно добавлять сразу на стадии создания рубрик, что иногда бывает удобно. Ну и, конечно, можно исключить не нужные таксономии

Одним словом, выбираете нужный вам способ, самое главное — прилепить изображения к рубрикам.
к содержаниюВыводим картинки в рубриках с помощью плагина Categories Images
В нужном месте темы, размещаем следующий код
$args = array(
'parent' => 0,
'hide_empty' => 0,
'exclude' => '', // ID рубрики, которую нужно исключить
'number' => '0',
'orderby' => 'count',
'order' => 'DESC',
'pad_counts' => true
);
$catlist = get_terms('category',$args);
<ul>
<?php foreach ($catlist as $cat) : ?>
<li>
<img src="<?php echo z_taxonomy_image_url($cat->term_id, 'thumbnail'); ?>" />
<a href="<?php echo get_term_link($cat->slug, 'category'); ?>"><?php echo $cat->name; ?></a>
</li>
<?php endforeach; ?>
</ul>
к содержанию
Итоги
Оба способа рабочие. Так что выбирайте любой, единственно, мне больше понравилось выводить через плагин Categories Images, как-то с ним проще и удобнее…
Документация и ссылки
Есть вопросы? Пишем в комментариях.
Всегда ваш, Артем